
Все началось с тендера
Имеем:
-
3
компании
-
3
прототипа
-
7
дней
После в результате — у всех похожий дизайн.
Как выбрать?
Заказчик провел независимое исследование.

В результате наш дизайн оказался самым удобным и привлекательным по мнению пользователей.
Мы приступили к созданию дизайна всего сайта.
Выбрали наиболее популярные разрешения устройств, которые используют пользователи.

Нам предстояло создать более 100 экранов и сверстать.
Главное условие — нужно сделать сайт очень легким, быстрым. Особое внимание требовалось уделить адаптации под мобильные устройства, т.к. на их долю приходится более 50% трафика.


Что нужно исправить?
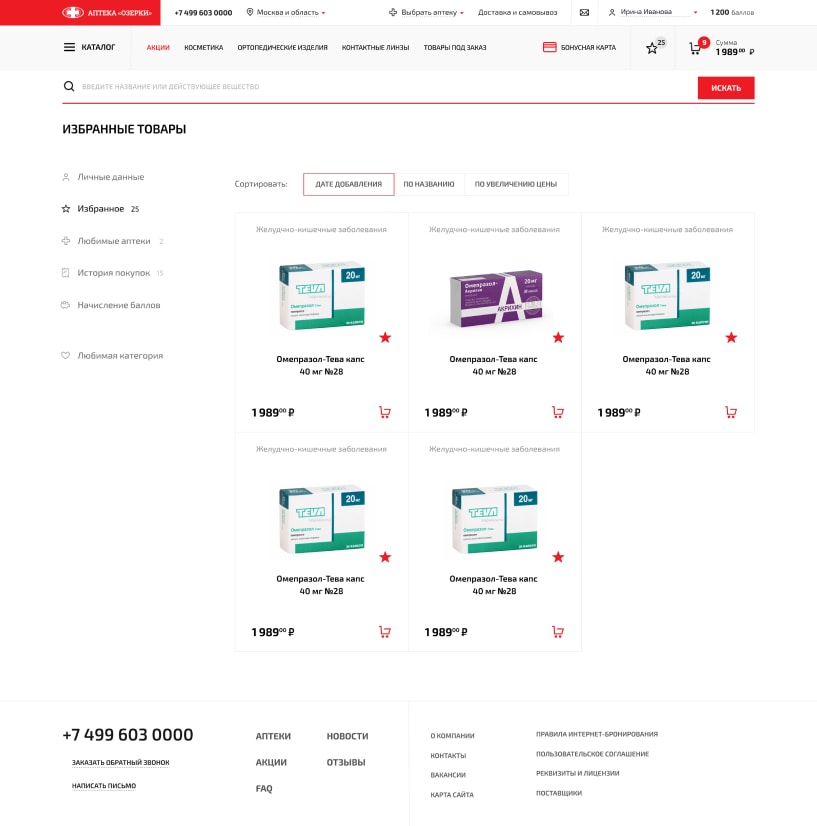
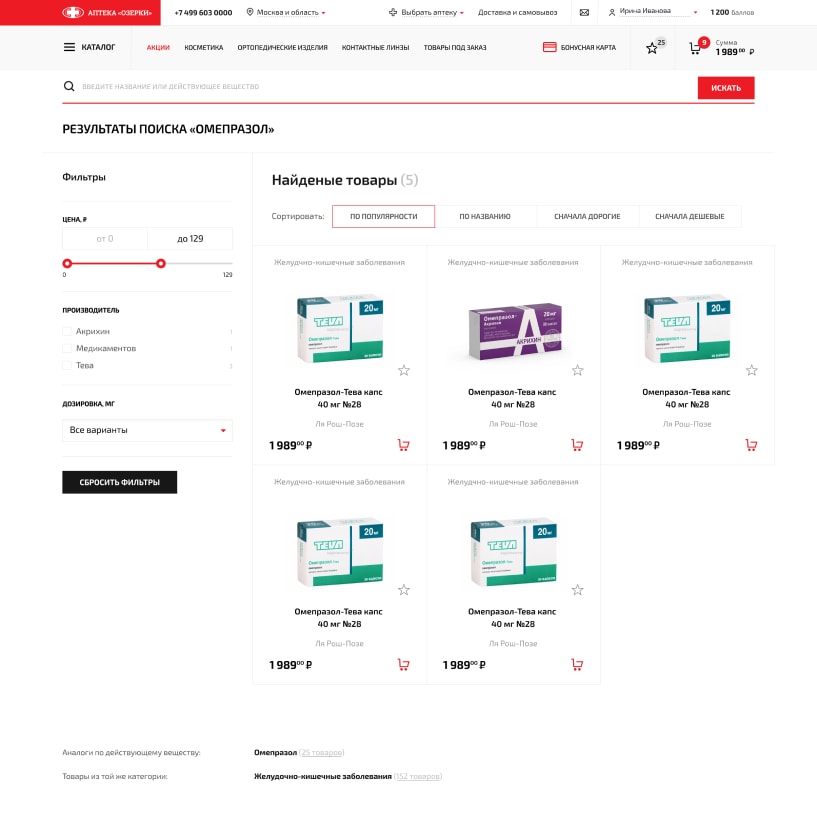
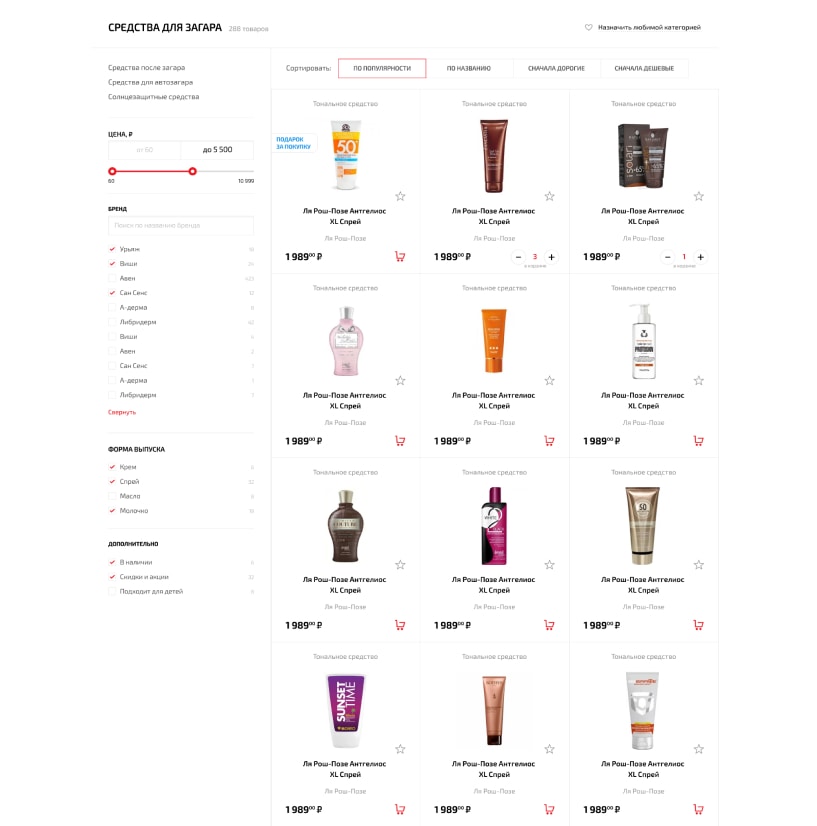
Раньше был явный акцент сайта на работу пользователя с одной выбранной аптекой, сейчас же требовалось уйти от этого концепта и сделать максимально удобный интерфейс каталога и упростить поиск лекарств.

Особенность проекта
-
Ограничения законодательства
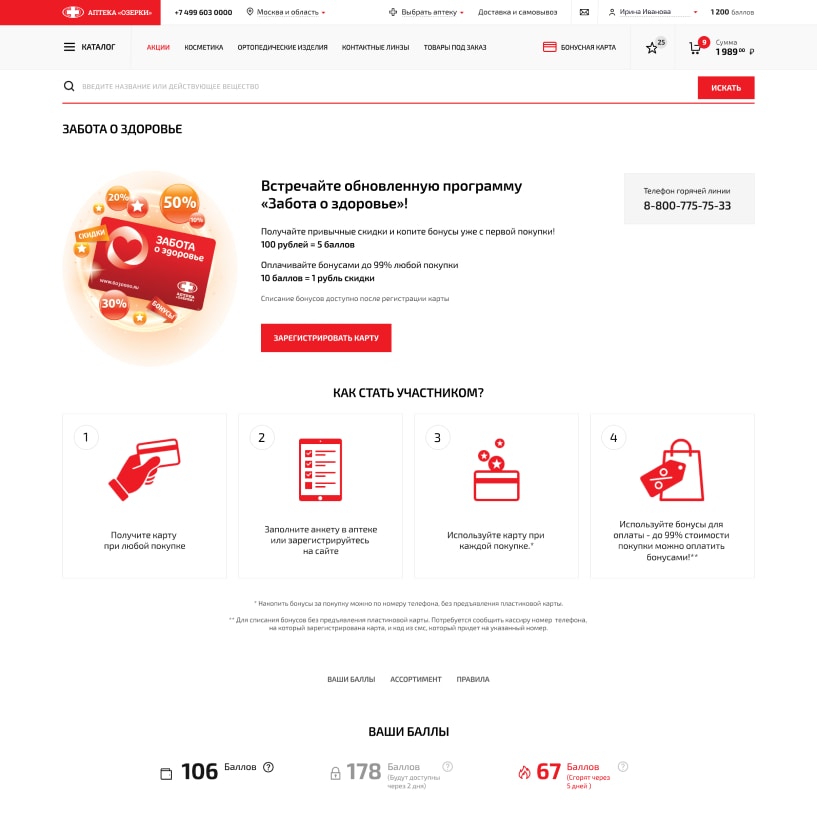
Многие лекарства запрещены к доставке, купить их можно только при посещении аптеки, а для некоторых лекарств требуется наличие рецепта: все это повлияло на создание будущего интерфейса. К примеру, в зависимости от выбранного товара, может быть 7 различных видов корзины.

-
Разные подрядчики
При работе над проектом заказчик разделил все виды задач между различными подрядчиками, которые контролировали качество работ друг друга. Поэтому при сдаче любых работ подрядчики проходили ревью у партнеров, и только потом работа отдавалась клиенту.
Дизайн-система
Весь дизайн мы построили на компонентах, таким образом, мы можем быстро вносить правки заказчика и дважды не рисовать одни и те же элементы.
-
Master Component
1 -
Component
2 -
Component
3
Разработали UI-кит по основным компонентам (более 100 макетов). Это нужно, чтобы в дальнейшем любой дизайнер мог быстро добавить или изменить любые элементы на странице.
Создали гайд для заказчика по рекламным местам на сайте. Это важно, потому что в медицине особенно ограничено количество каналов продвижения, поэтому мы органично расположили рекламу собственных товаров и партнеров на сайте.

Для дальнейшей работы контент-менеджеров с сайтом мы разработали гайд с требованиями и рекомендациями для размеров текстов, шрифтов, отступов, картинок, форматов, цветов, расположения продукции и ее количества.
Мы считаем, что дизайн должен быть понятным и функциональным, поэтому мы создали UI-киты, которые в дальнейшем может использовать заказчик, а также front-end разработчик, экономя время и деньги клиента. В итоге нам удалось создать простой и интуитивно понятный дизайн с айдентикой, которую клиент использует для коммуникации на других digital-площадках.
Процесс работы
Мы работали в жестких дедлайнах и двигались итерациями, чтобы сдать работу в срок. Мы вместе с другими подрядчиками непрерывно взаимодействовали между собой в режиме постоянного диалога: многие задачи улучшали вместе, чтобы добиться максимального качества. При этом все работы проходили обязательный ревью: так прототипы отправляли нам, мы давали комментарии, только потом они отправлялись заказчику, а мы начинали рисовать макеты.
-
1
-
2
Сначала отрисовали основные макеты во всех разрешениях, согласовали их и сразу начинали верстать. После тестирования верстки работала передавалась на ревью backend-разработчикам. Такой подход позволил уменьшить количество ошибок и ускорить процесс запуска проекта.
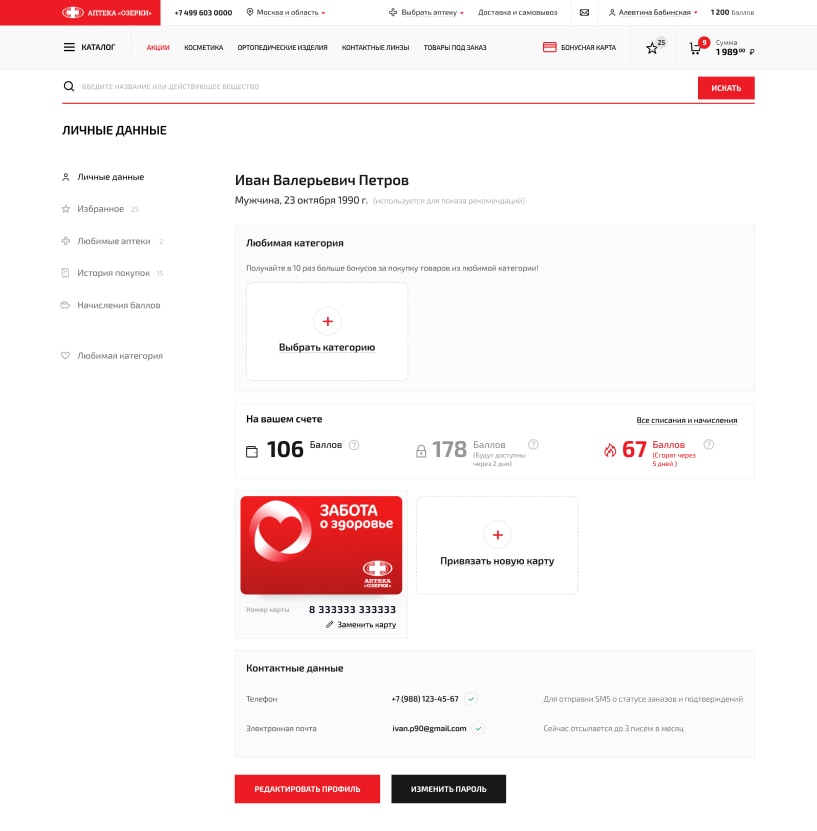
Главная

Карточка товара

Результат
В работе над крупным проектом важно сохранить целостность сайта, он должен быть понятен для большого количество целевых аудиторий, при этом нужно учесть колоссальное количество законодательных ограничений, которые мы решали с помощью дизайна. При этом наш дизайн стал основой для всех digital-продуктов сети Озерки и дальнейшей коммуникации в сети.
-
4
Разрешения
-
182
Макета для десктопа


94
Макета
для Mobile



Над проектом работали
AGIMA
-
Кузьмин Роман
Руководитель проектного офиса
-
Константин Кислейко
Дизайн-директор
-
Дмитрий Кожевников
Арт-директор
-
Кира Мирзаева
Дизайнер
-
Григорий Солонько
Frontend-разработчик
-
Сергей Кузнецов
Тимлид по верстке
-
Екатерина Филиппович
Тестировщик
Озерки
-
Султан Киштанов
Руководитель Проекта
-
Антон Пантелеев
Директор департамента рекламы и программ лояльности
-
Андрей Радкевич
Директор по развитию интернет продаж