История
В феврале 2018 года у Next Mobile уже были имя, айдентика, интерфейсы и налаженная связь. На этом этапе они и пришли к нам.
Next Mobile сам выбирает, к какому провайдеру подключиться для лучшего качества соединения. За это отвечает интеллектуальная облачная сеть.
Основной сложностью при реализации приложения было то, что на момент старта работ у нас еще не была полностью готова сетевая и ИТ инфраструктура. Задача для подрядчика была не просто в том, чтобы изучить существующую документацию и выполнить работы на ее основе: требовалось реализовать новые функции в очень динамическом режиме, периодически реализуя некоторые задачи на временных решениях и меняя их на постоянные по мере готовности инфраструктуры. Не каждый подрядчик из финального шорт-листа был готов к работе по такой схеме с ответственностью за финальный результат.
Проблема и задача
Как абсолютно новому оператору мобильной связи на уже сложившемся рынке привлечь абонентов? Ведь многие настроены скептически: разве можно предложить что-то такое, чего другие не делали? Можно. И даже можно быть в чем-то сильнее конкурентов. Но для того, чтобы люди оценили высокое качество связи и интуитивную простоту пользования ею, нужен эффективный и удобный инструмент: личный кабинет.
Бриф и Тех. задание
Мы работали без формализованного ТЗ от клиента, изучив API и исходя из возможностей системы. Вместе с клиентом мы работали как единая команда и достигли впечатляющих результатов.
Наши задачи
- Разработать удобный и гибкий инструмент управления услугами оператора для абонентов и сотрудников Next Mobile
- Интегрироваться в стартап-процессы клиента и выстроить эффективную совместную работу по созданию функционала
- Принимать активное участие в развитии сервиса и адаптироваться к изменениям
Мы разработали
- Мобильное и веб-приложение с личным кабинетом
- Административный интерфейс для работы с тарифами, услугами, контентом и настройками абонента
- Интеграционную шину, обеспечивающую безопасное хранение и обмен данными между приложениями, админкой и биллингом
Собрали команду
В проекте участвовало более 30 человек, от системных аналитиков до тестировщиков, знающих и любящих свое дело. Каждый член команды вносил предложения по подходу, функционалу и способу реализации, и мы успешно внедрили лучшие из них.
Эта же тенденция и сохранилась на всем протяжении пути разработки.
Работали по SCRUM
Методики Скрама помогли сделать проект прозрачным и понятным для всех участников. Вот что мы делали:
Хочется отметить, что на проекте была классная команда из сотрудников Next Mobile и AGIMA. По необходимости мы подключали отдельных специалистов, но основная команда разработки сохранилась от начала и до конца. Это позволило максимально погрузиться в проект и качественно выполнить работу.
Определили технологии
В работе над личным кабинетом (веб) и приложением мы использовали Swift, Kotlin, React, Python. Личный кабинет создан по технологии Single Page Application, поэтому фронтенд минимально зависит от бэкенд-разработки. Для проведения быстрых и отказоустойчивых релизов мы настроили CI/CD.
-

-
Swift

-
-
python
Что использовали для настройки инфраструктуры?


Kubernetes предоставляет платформу для гибкой работы распределенных систем. Он заботится о масштабировании и обработке ошибок для приложения, предоставляет шаблоны развертывания и многое другое.
Прочитать на WikipediaПоскольку мы говорим о высоких нагрузках, очевидным было использовать технологии, которые позволят продукту масштабироваться. В итоге, мы выбрали Python для разработки бэкэнд-части и решение на Kubernetes для обеспечения отказоустойчивости. Теперь абонентская база NEXT Mobile может расти в том числе и по экспоненте.
Воплотили задуманное
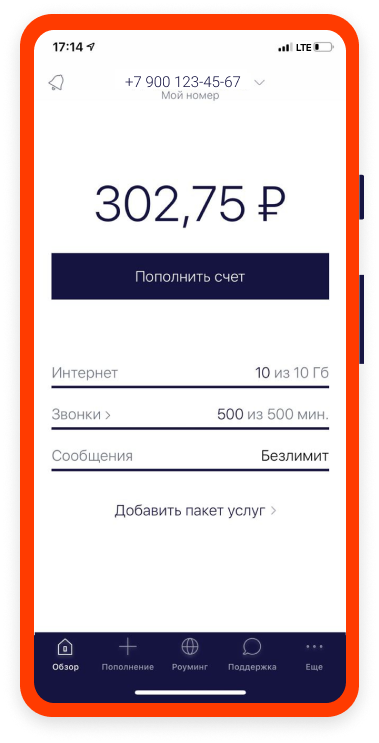
В личном кабинете Next Mobile есть все необходимые инструменты, чтобы абонент мог комфортно управлять услугами, а сам личный кабинет — модернизироваться по мере развития продукта и бизнеса.
Выбор тарифа
Подобрать тариф и перейти на него можно всего за несколько секунд.

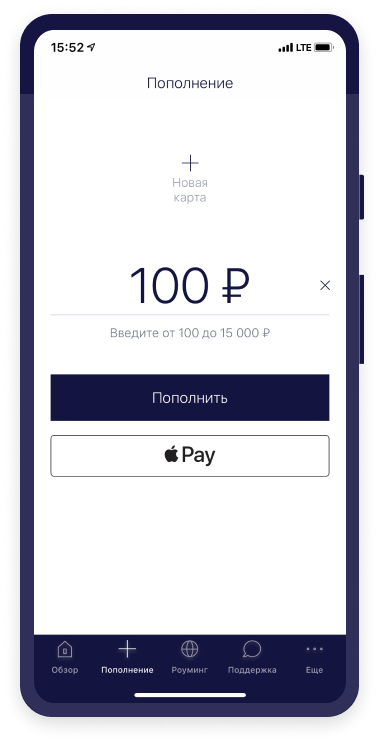
Оплата тарифа
Для оплаты связи и покупки дополнительных пакетов услуг подходит любая банковская карта, а также сервисы Apple Pay и Google Pay.

Управление другими аккаунтами из своего личного кабинета
В один личный кабинет Next Mobile можно добавить любое количество дополнительных номеров, чтобы управлять услугами связи для всей семьи, небольшой корпорации или просто поручить личному ассистенту вовремя пополнять ваш баланс.

Online-чат
Клиентская служба доступна 24/7. Бесплатно даже в роуминге.

Управление роумингом
Удобные и быстрые настройки для управления роумингом

Личный кабинет. Веб-версия
Полнофункциональный личный кабинет на сайте Next Mobile удобен и интуитивно прост в пользовании.


Ровно столько потребовалось на разработку и редизайн приложения.
Надежная архитектура
Мы разработали методы API, которые позволяют интегрироваться с биллингом не напрямую, а через безопасную интеграционную шину. Таким образом мы снижаем нагрузку на биллинг и обеспечиваем абонентам быструю обработку запросов.
Мы столкнулись с нетривиальными и интересными задачами. Было очень классно делать интерактивную карту, анимации и графики, чем сложнее — тем интереснее. Мы всей командой разработки довольны, как слоны.
А что еще сделали?
Мы разработали не только личный кабинет для абонентов, но и административный интерфейс для сотрудников Next Moblie. В нем можно:
- формировать тарифы и пакеты услуг для домашней зоны и роуминга;
- рассылать уведомления;
- получать и обрабатывать заявки на подключение к Next Mobile;
- создавать группы пользователей;
- помогать абонентам с решением технических вопросов.
Для нас было важно разработать приложение, которое будет отвечать стандартам информационной безопасности, так как мы имеем дело с личной информацией пользователей. Также при работе с аутсорс-командой для нас было принципиально, чтобы процесс разработки был максимально прозрачным, чтобы в любое время мы могли знать, над чем конкретно сейчас ведется работа, на что расходуются ресурсы.

Алексей Клинов
Руководитель отдела информационной безопасности
Специалист по безопасности
Чтобы добиться такого высокого уровня безопасности приложения мы специально привлекли независимого эксперта в области охраны цифровых данных.
Видео
Для такого продукта, как Next Mobile, необходимо было разработать ЛК с лаконичным дизайном интерфейса, в котором пользователь без необходимости контакта с оператором мог сам настраивать тариф, следить за балансом, пополнять его, управлять услугами в роуминге. Сейчас можно сказать, что мы полностью справились с поставленной задачей и планируем далее развивать платформы.
В 2019 году проект получил премию «Золотое приложение» в категории «Сервисы»
Над проектом работали
-
Виталий Дощенко
Коммерческий директор
-
Наталья Сергеева
Руководитель проектного офиса
-
Наталья Романчук
Руководитель проекта
-
Татьяна Болдырева
Технический руководитель проекта
-
Дмитрий Шашлов
Руководитель мобильной разработки
-
Артем Гриценко
Ведущий системный аналитик
-
Дарья Калашникова
Системный аналитик
-
Артемий Кинаш
Тимлид Python
-
Алексей Половинкин
Тимлид Python
-
Сергей Кузнецов
Тимлид Front-end
-
Игорь Веденеев
Руководитель отдела мобильной разработки
-
Александр Тизик
Тимлид Android
-
Вадим Попов
Тимлид iOS и ведущий разработчик
-
Руслан Алиев
Ведущий разработчик Android
-
Роман Бяков
Разработчик Android
-
Михаил Уваров
Разработчик Android
-
Ризван Гаджикеримов
Разработчик iOS
-
Мария Бурлака
Разработчик iOS
-
Виктория Михно
Разработчик iOS
-
Антон Платонов
Разработчик Python
-
Александр Ананьевский
Разработчик Python
-
Арсен Халилов
Разработчик Python
-
Николай Яковлев
Разработчик Front-end
-
Максим Сухов
Разработчик Front-end
-
Никита Кобзев
Разработчик Front-end
-
Павел Зиновьев
Разработчик Front-end
-
Дарина Гордеева
Руководитель отдела тестирования
-
Ирина Елсукова
Тестировщик
-
Роман Гейнрихс
Тестировщик
-
Евгений Пахомов
Тестировщик
-
Егор Титов
Тестировщик
-
Денис Гуров
DevOps
-
Радик Фатхелбаянов
Руководитель отдела эксплуатации