Astana Motors
На сегодняшний день «Астана Моторс» представляет на рынке Казахстана 11 известных автомобильных брендов и развивает собственный автоклассифайд.
Что предстояло сделать?
Создать «с нуля» автоклассифайд, на котором смогут покупать и продавать автомобили все автовладельцы Казахстана.
Главная сложность и главная фишка проекта — огромное количество возможностей, которые сайт и приложение должны предоставлять пользователю:
- покупка и продажа в один клик;
- оформление заявки на кредит прямо на сайте;
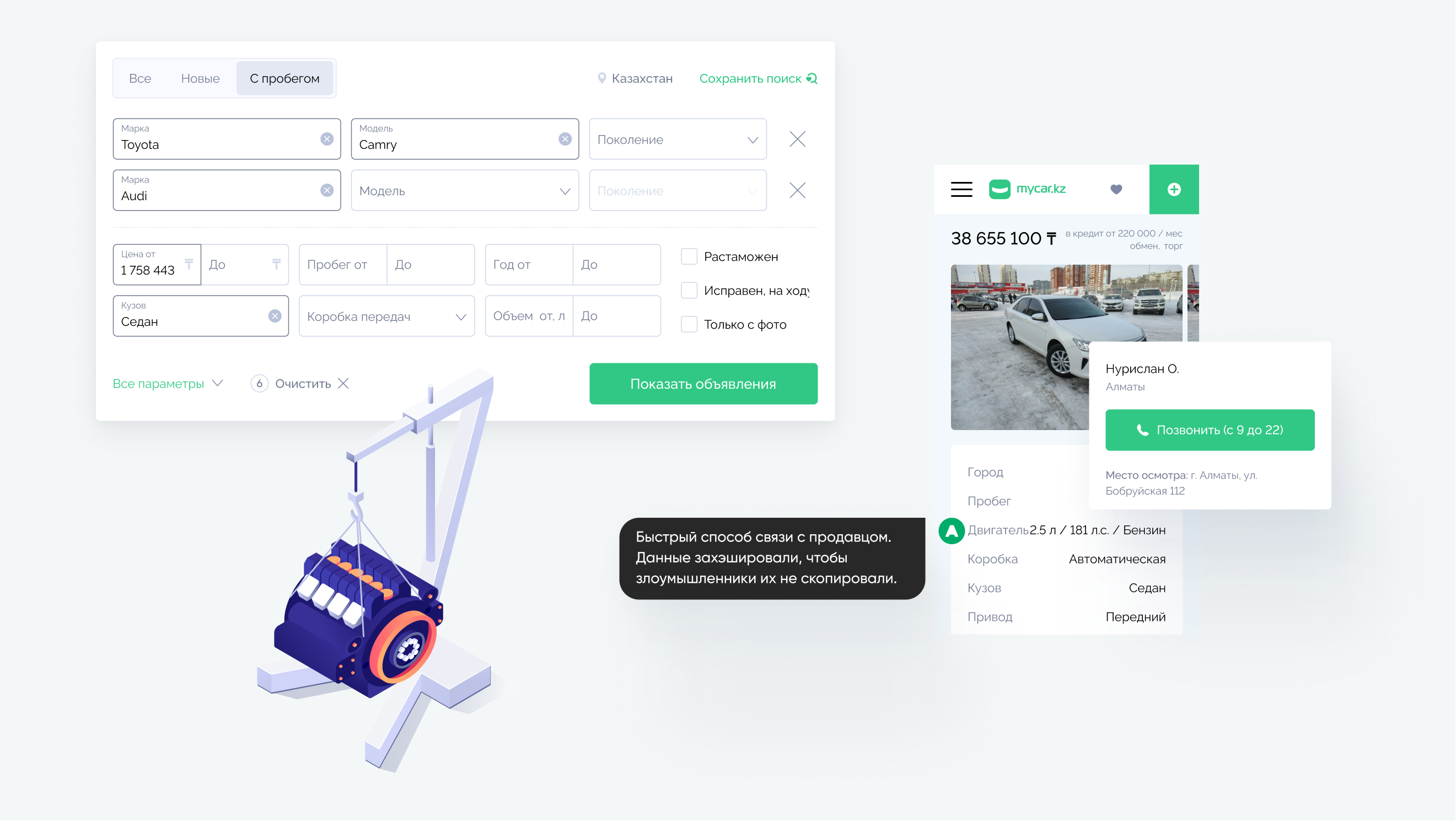
- развитая система фильтрации для поиска автомобилей;
- функция быстрой продажи автодилеру через отправку заявки в онлайне.
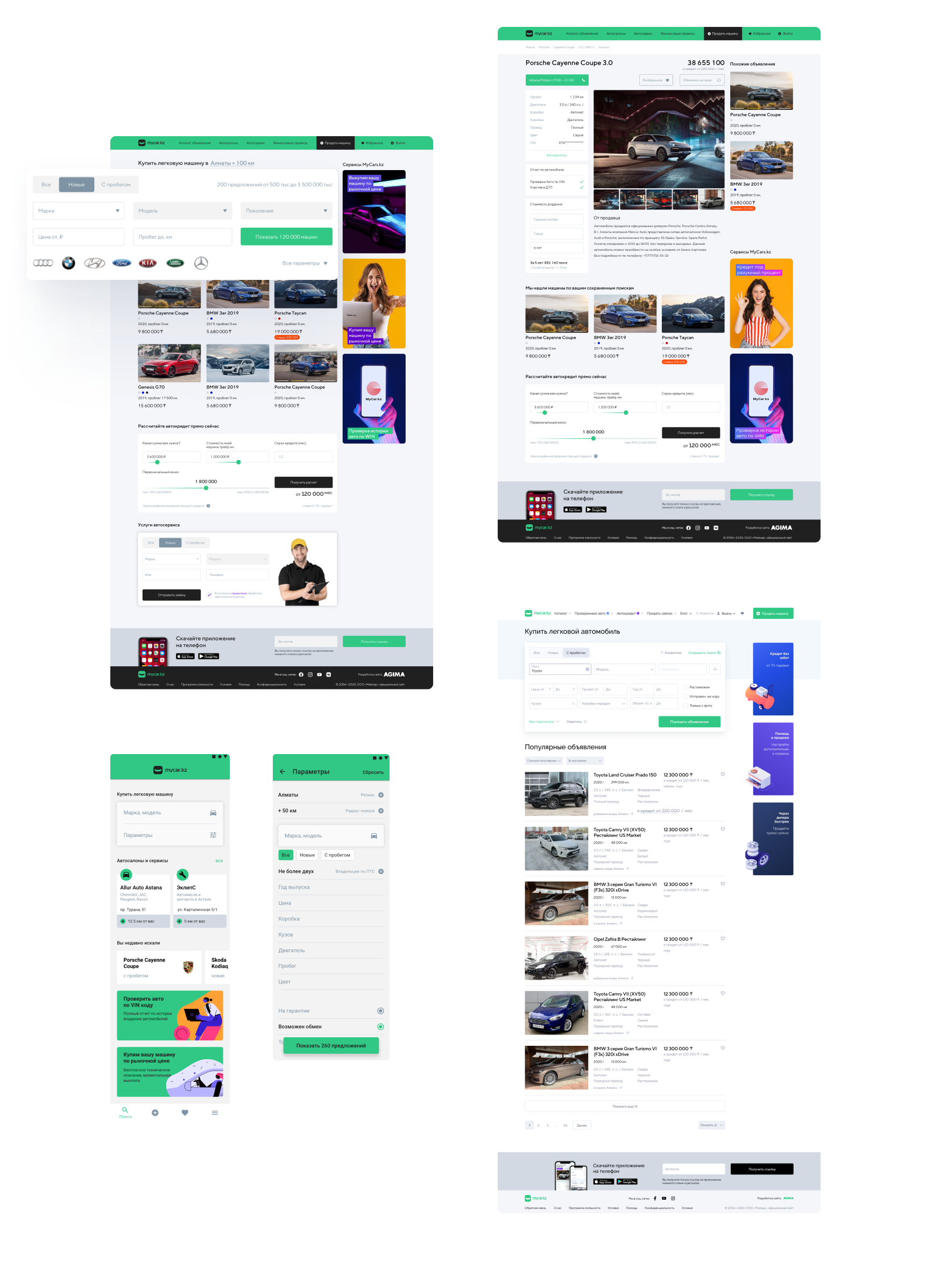
Дизайн-концепция

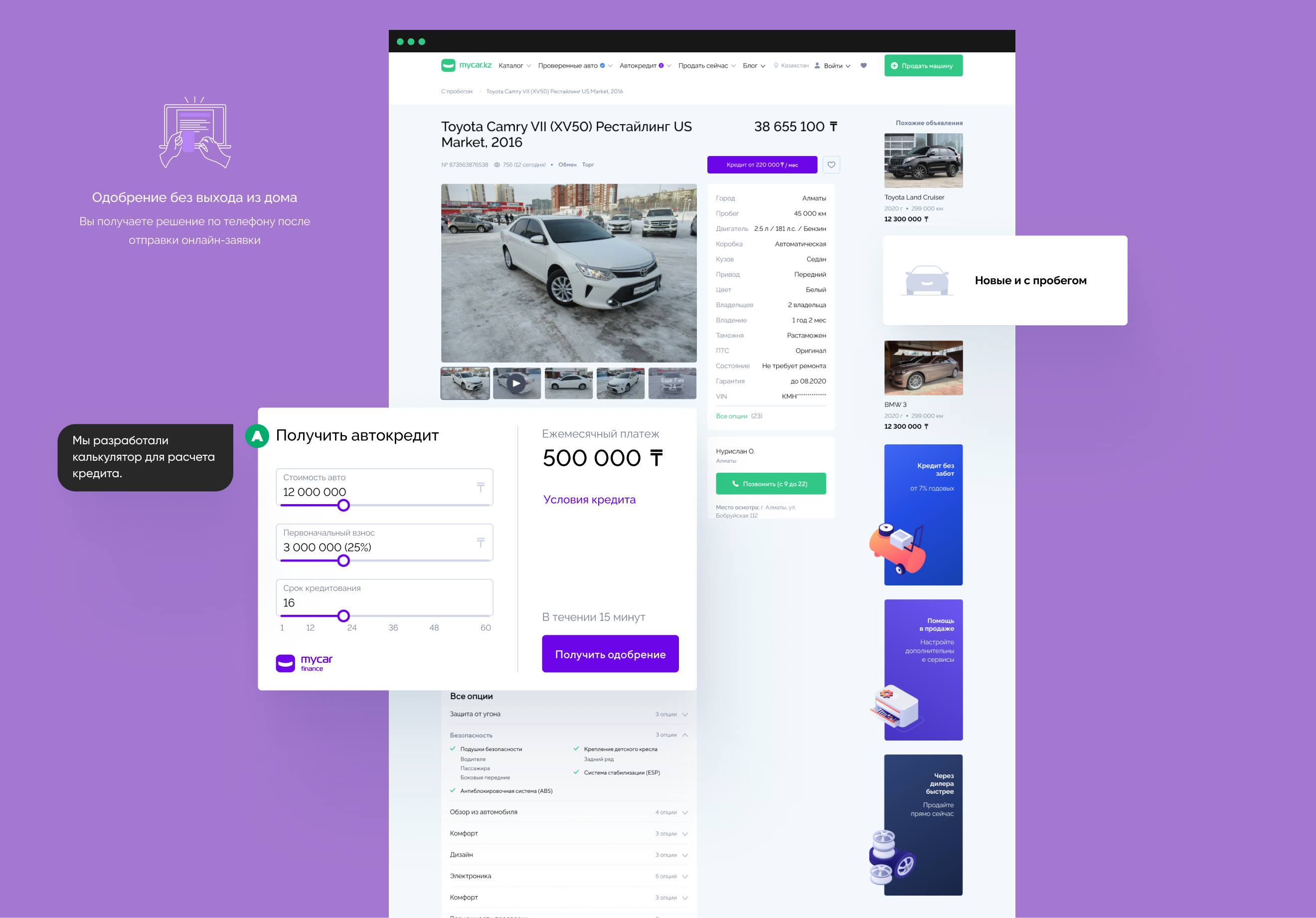
Финальная версия дизайна
Концепт потребовал совсем небольших доработок. После их внедрения:
- карточки товаров стали информативнее за счет более подробных превью и возможности добавления видео;
- более лаконичное цветовое оформление помогло сделать дизайн «легче»;
- мы изменили баннеры — фотореализм уступил место более простому и, в то же время, более оригинальному «мультяшному» стилю.

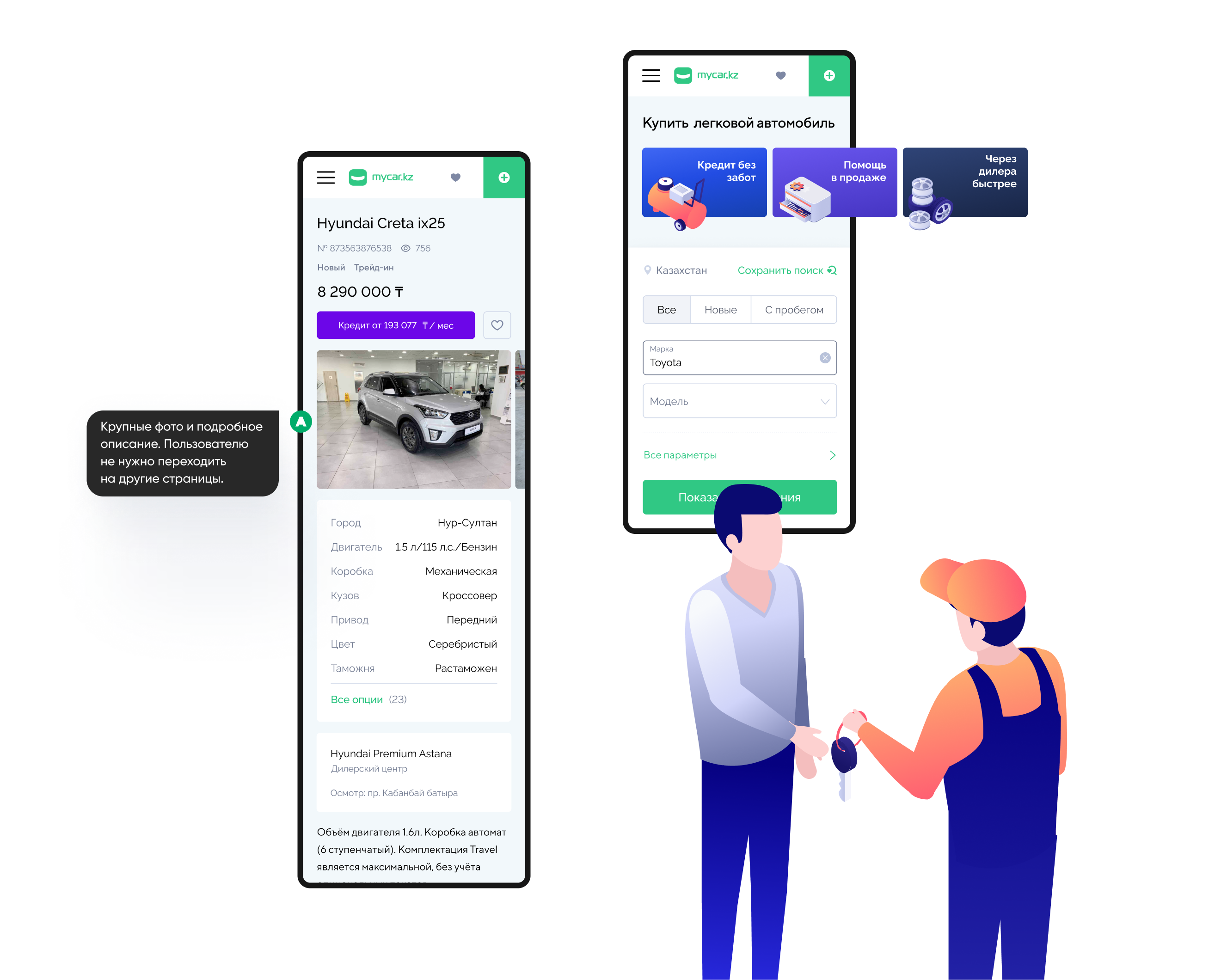
Изменилась мобильная версия

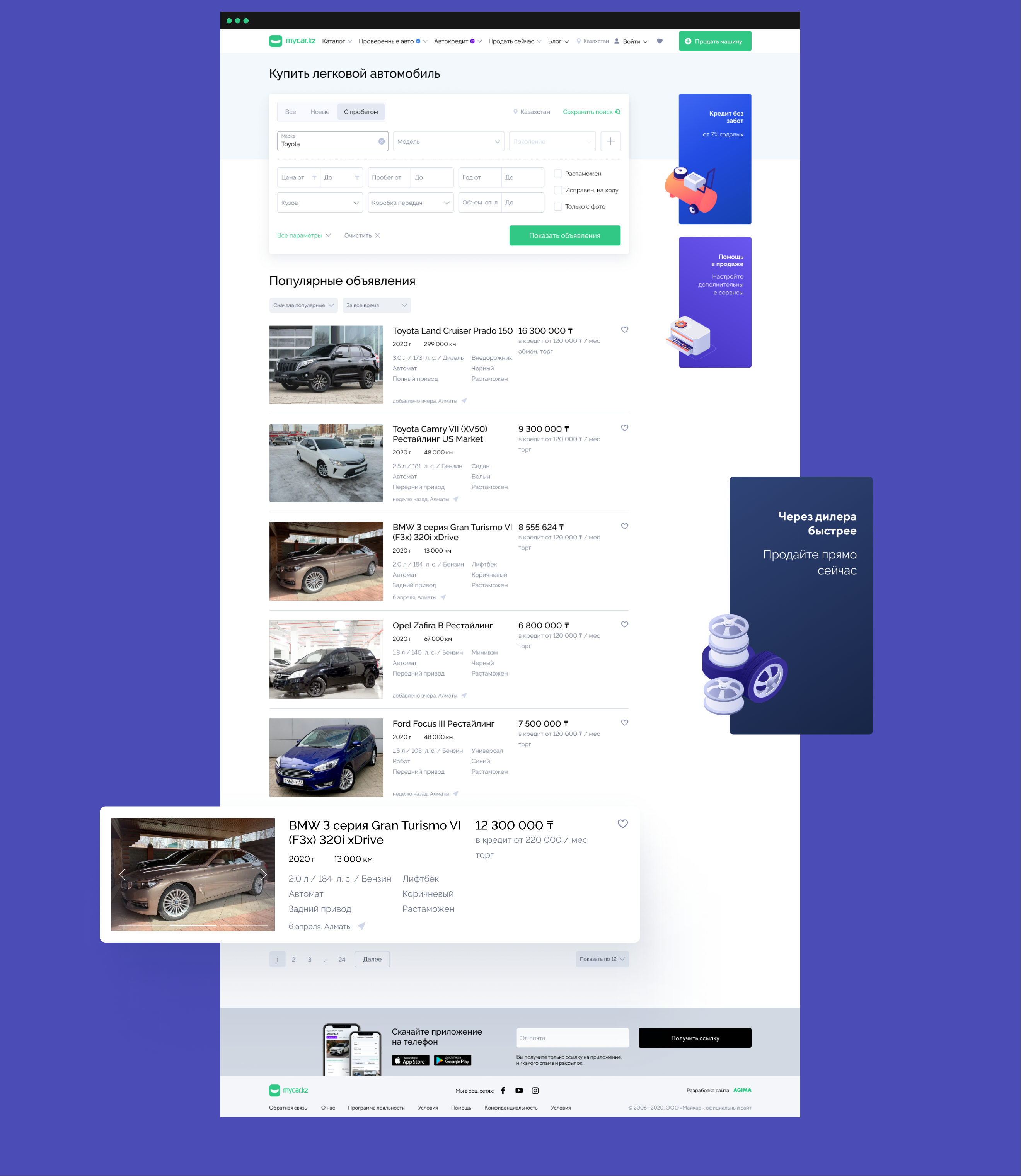
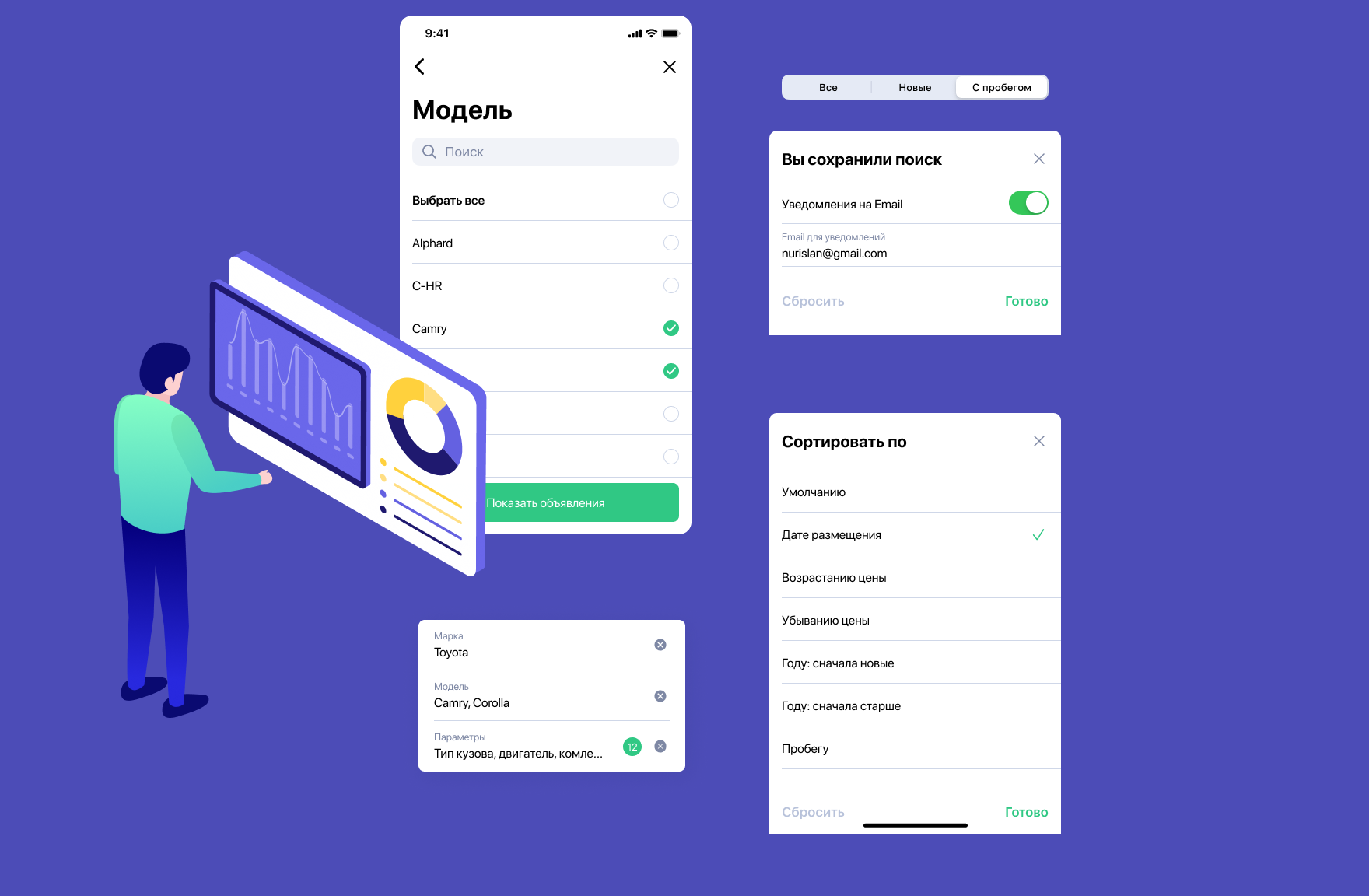
Удобный интерфейс
Мы позаботились о том, чтобы посетителям сайта было комфортно на всех этапах.

Быстрый расчет автокредитования

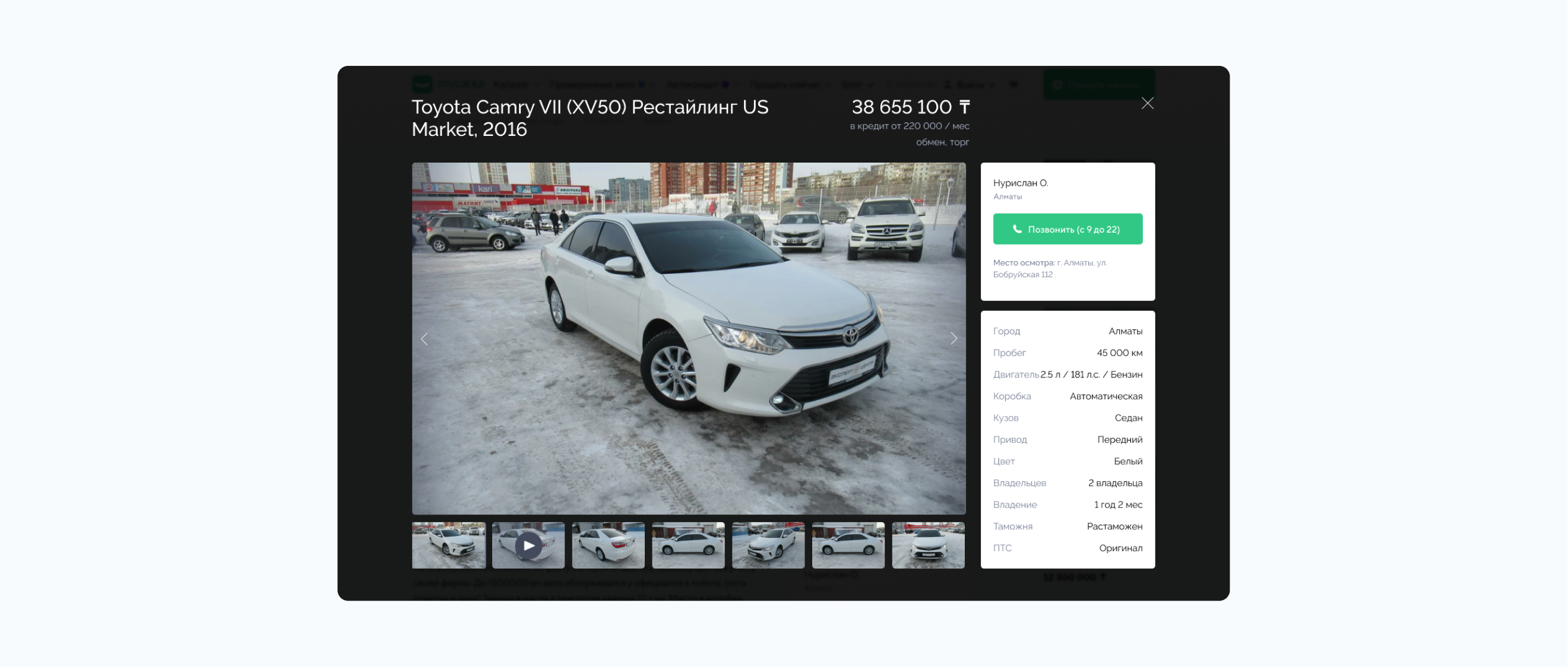
«Показать товар лицом» можно максимально наглядно и во всех подробностях:
Главная функция этого сервиса — сделать процесс продажи и выбора автомобиля максимально комфортной для пользователя. Поэтому мы создали простую и понятную карточку объявления, в которой:
- продавец может добавлять к карточке любое количество фото;
- превью изображений удобно расположены, всегда в доступности и при этом не занимают лишнего места;
- можно добавлять к карточкам видео, которые быстро загружаются и воспроизводятся без «зависания»;
- Удобная связь с продавцом;
- Понятное описание основных характеристик автомобиля.

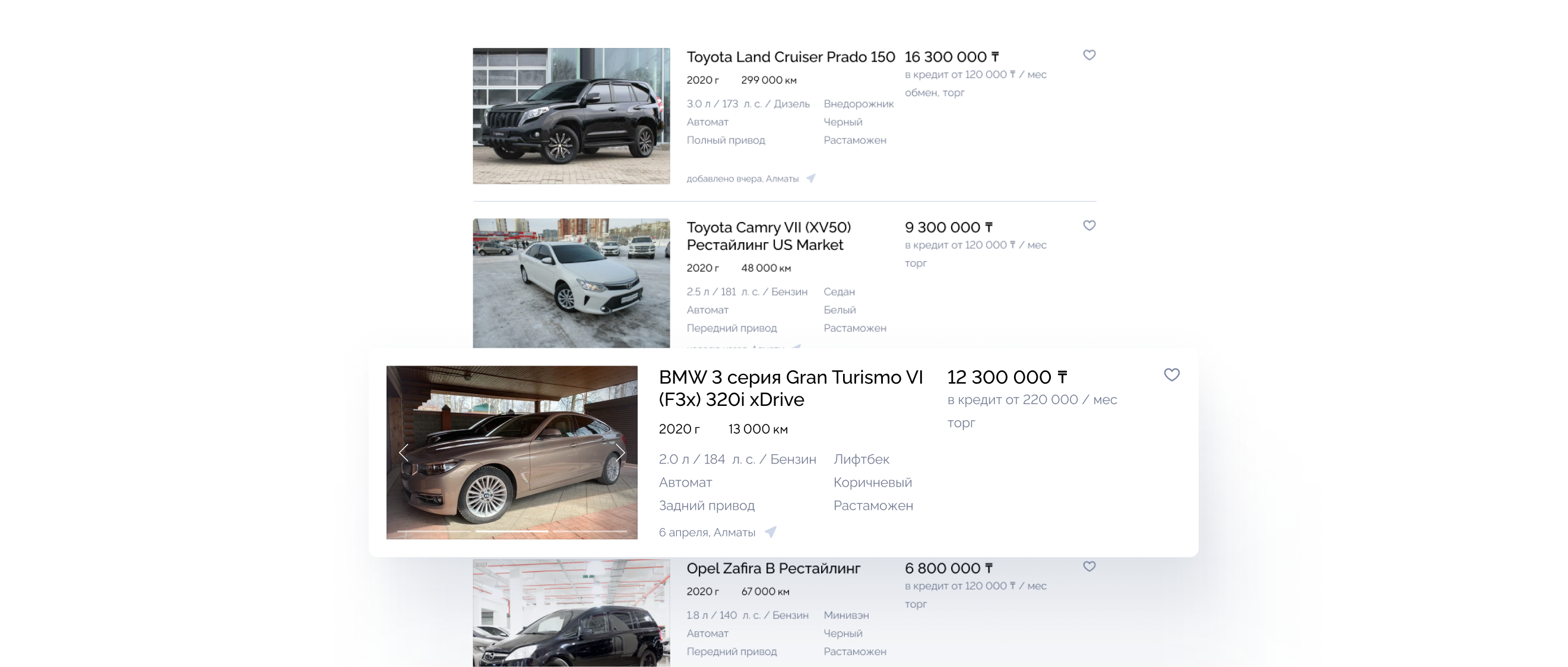
Информативные превью объявлений

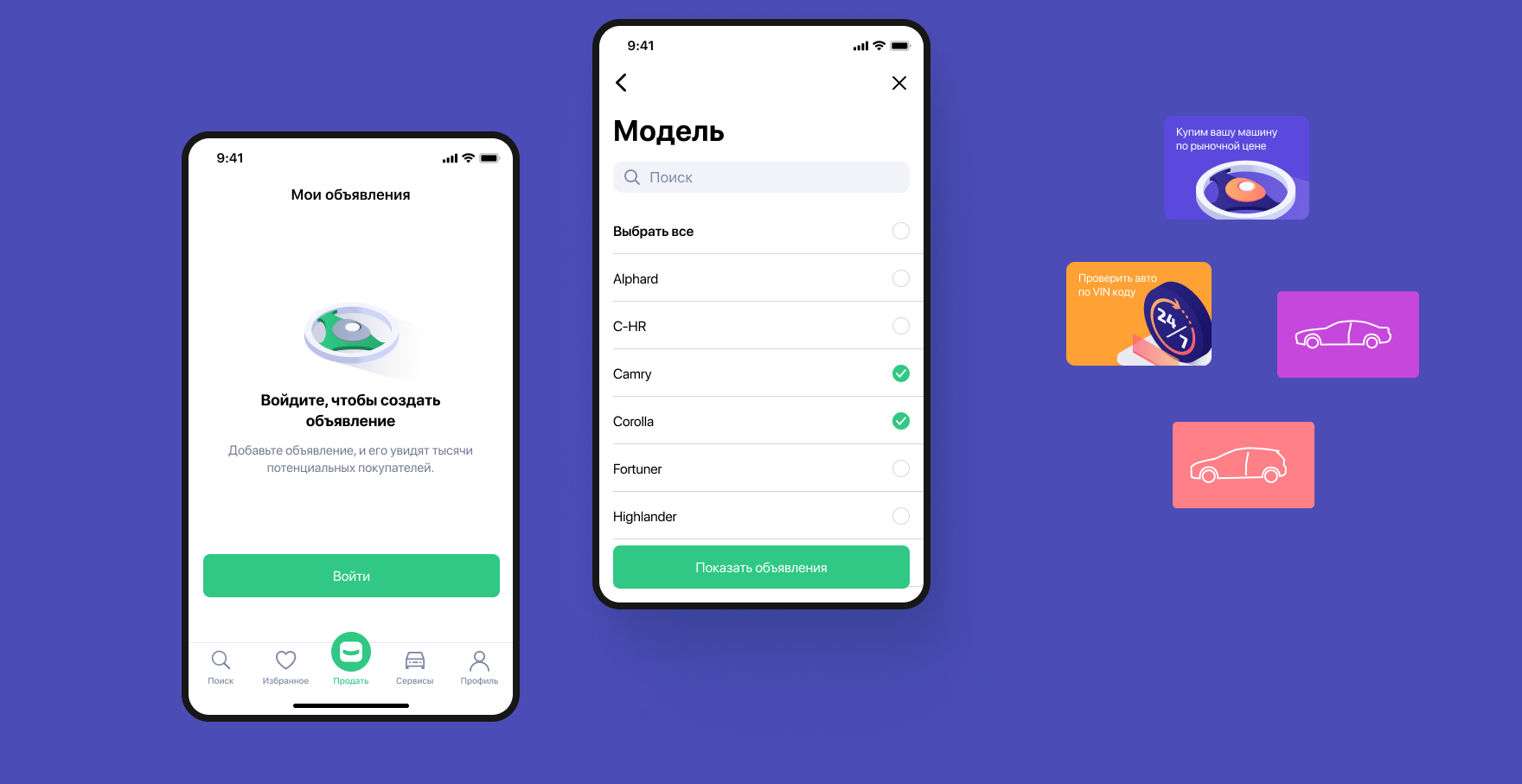
Мобильное приложение под IOS и Android

Удобный каталог

Вывели главные характеристики автомобиля и добавили крупно важные кнопки: связь с продавцом и заявка на кредит.
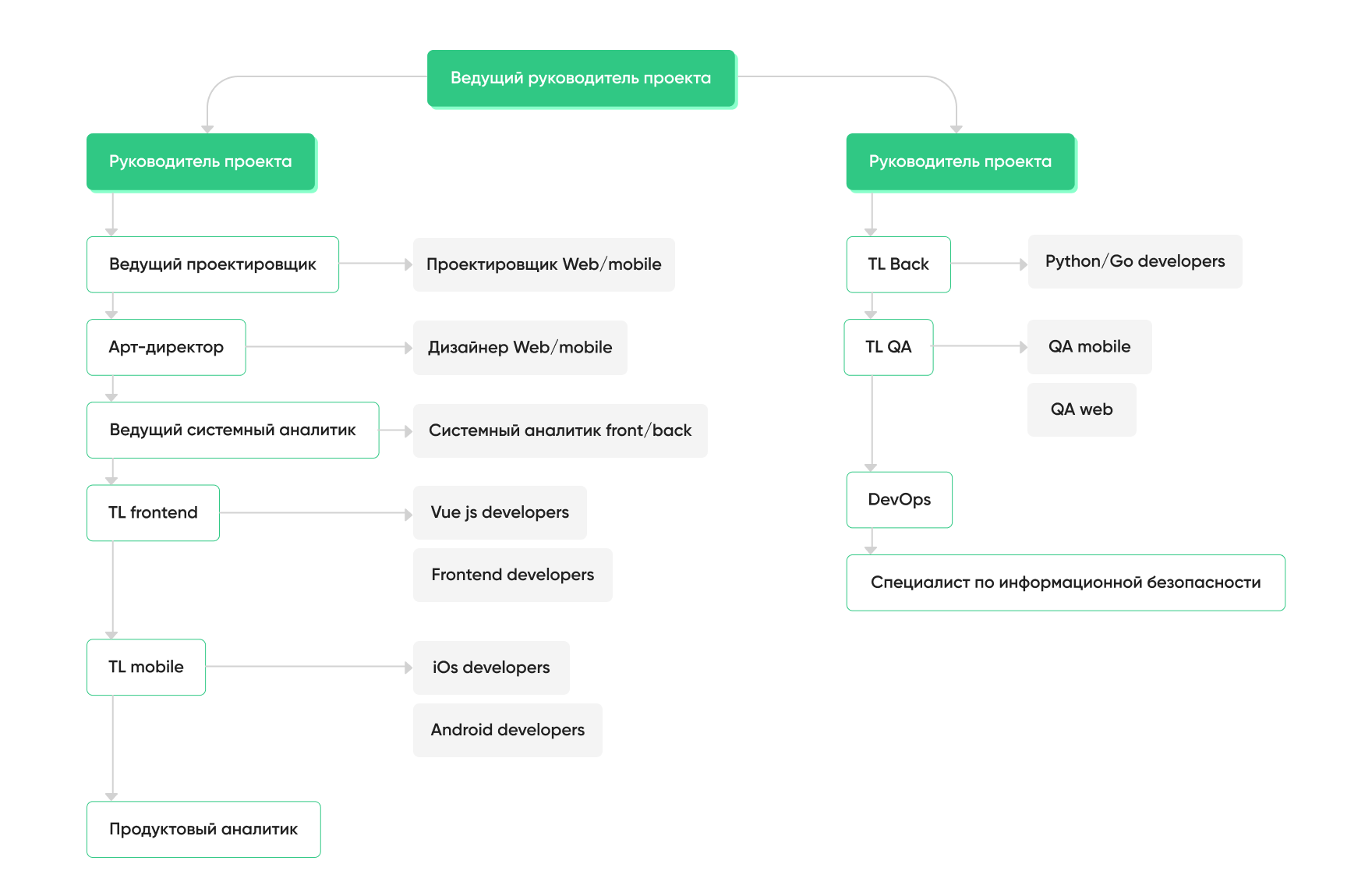
Продуктовая команда

Нейминг
Чтобы сделать запоминающееся название, нужно чтобы оно отвечало нескольким правилам:
- легко читать;
- быстро писать;
- безошибочно понимать.
Поэтому мы остановились на названии «Mycar.kz»
Брендинг и визуализация
А зеленый цвет — отсылка к разрешающему знаку светофора.

Технологии
Микросервисная архитектура

Благодаря этому подходу:
- 1. Все функции сайта реализованы отдельно друг от друга;
- 2. У каждого сервиса — своя административная панель;
- 3. Можно использовать любые инструменты и сэкономить на рефакторинге;
- 4. Экосистема легко масштабируется, и все функции сайта быстро работают при любой нагрузке.
SEO-продвижение

В итоге он практически сразу занял позиции в топе выдачи Яндекс и Google по большинству целевых запросов
Результаты
Благодаря этому мы:
1. Разработали нейминг классифайда, логотип и фирменный стиль.
2. Провели полный комплекс работ по системной аналитике.
3. Создали десктопную версию сайта с микросервисной архитектурой на Kubernetes.
4. Проверили код на безопасность.
5. Продумали интуитивно понятный интерфейс.
6. Запустили мобильное приложение (Ios и Android).
7. Оптимизировали классифайд для SEO-продвижения.
За 6 месяцев нам удалось «с нуля» создать совершенно новый цифровой продукт для рынка Казахстана. Мы сделали его максимально удобным и полезным для пользователей.

Награды
-

2021 Tagline
Авто и мото бизнес
-

2021 Tagline
Digital-проекты: международный проект
Команда AGIMA
-
Половинкин Алексей
Тимлид разработки архитектуры — python
-
Тимакова Елена
Руководитель направления системной аналитики
-
Коченов Григорий
Креативный директор
-
Кулигин Антон
DevOps-специалист
-
Веденеев Игорь
Тимлид mobile-разработки
-
Дмитрий Теслев
Системный аналитик
-
Подлужный Дмитрий
Руководитель отдела проектирования
-
Левена Виктория
Продуктовый аналитик
-
Рааг Александр
Тимлид mobile-разработки
-
Гриценко Артем
Руководитель отдела проектирования
-
Романова Анна
Проектировщик
-
Дюкре Валентин
Руководитель проекта
-
Медведев Андрей
Тимлид python — разработки
-
Акимов Никита
Фронтенд-разработчик
-
Жикалов Андрей
Дизайнер
-
Фатхелбаянов Радик
DevOps-специалист
-
Рогожин Кирилл
Руководитель проекта
-
Клинов Алексей
Специалист по информационной безопасности
-
Зонова Валерия
Арт-директор
-
Соболь Дмитрий
DevOps-специалист
-
Царев Дмитрий
Руководитель проекта
-
Дырма Михаил
Руководитель проектного офиса
