Назрели две главные проблемы:
- Разные продукты «Финам» развивались отдельно и по-разному: не было единства цветов, шрифтов, кнопок, форм и т. д.
- При переходах между продуктами (сервисами, сайтами, приложениями) у пользователей не было ощущения, что они находятся в единой экосистеме.

Наводим порядок в стиле

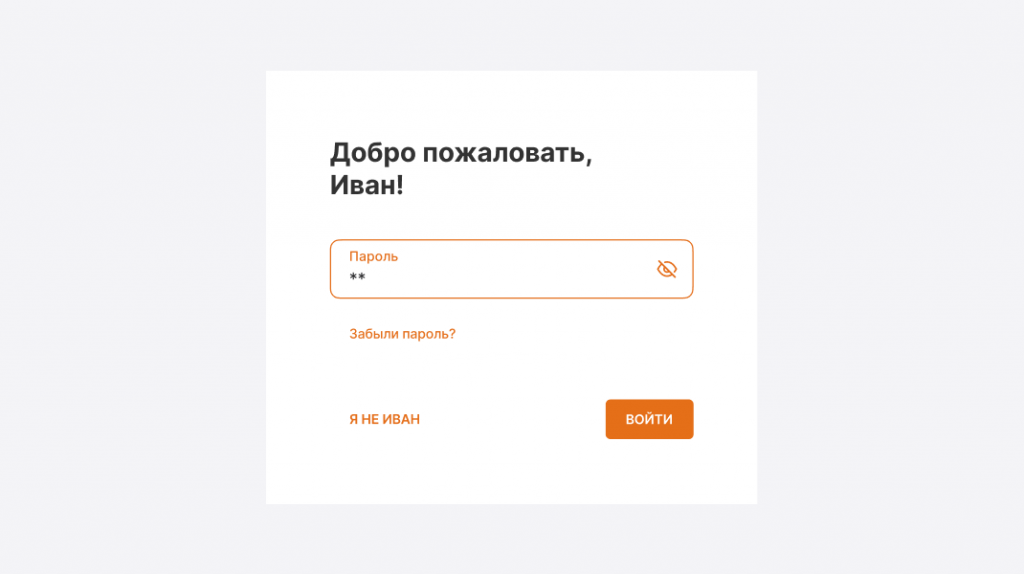
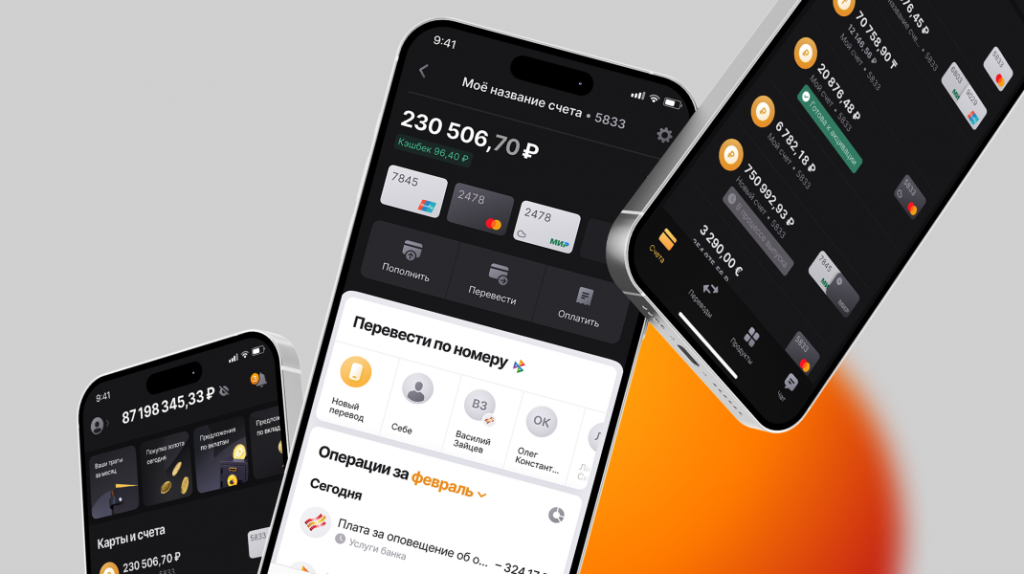
Пример использования оранжевого в интерфейсе приложения «Финам» до редизайна
Приводим продукты «Финам» к единому стилю
- «Финам.ру»;
- «Финам-Банк»;
- учебный центр;
- мобильное приложение FinamBank;
- продающие лендинги.
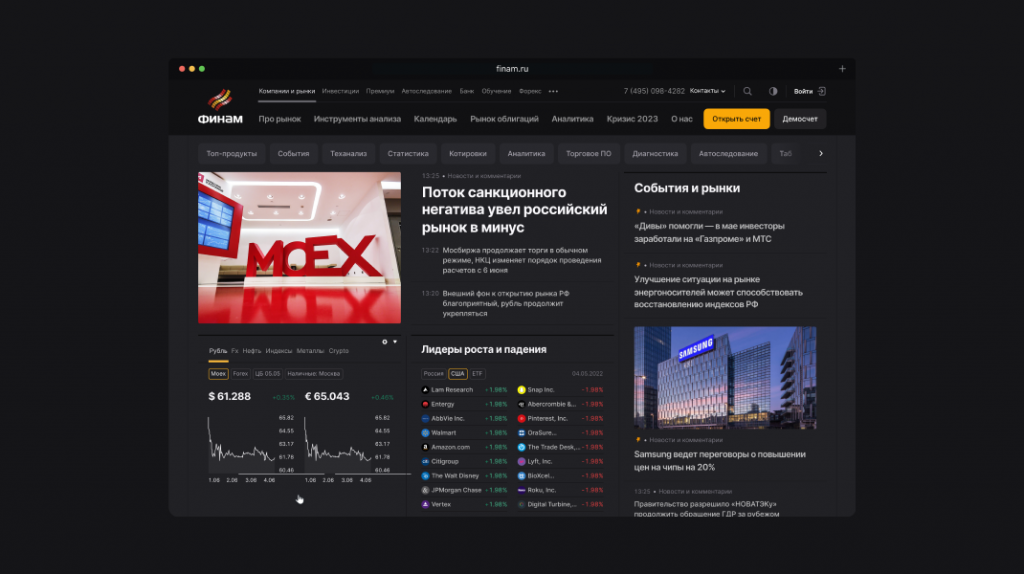
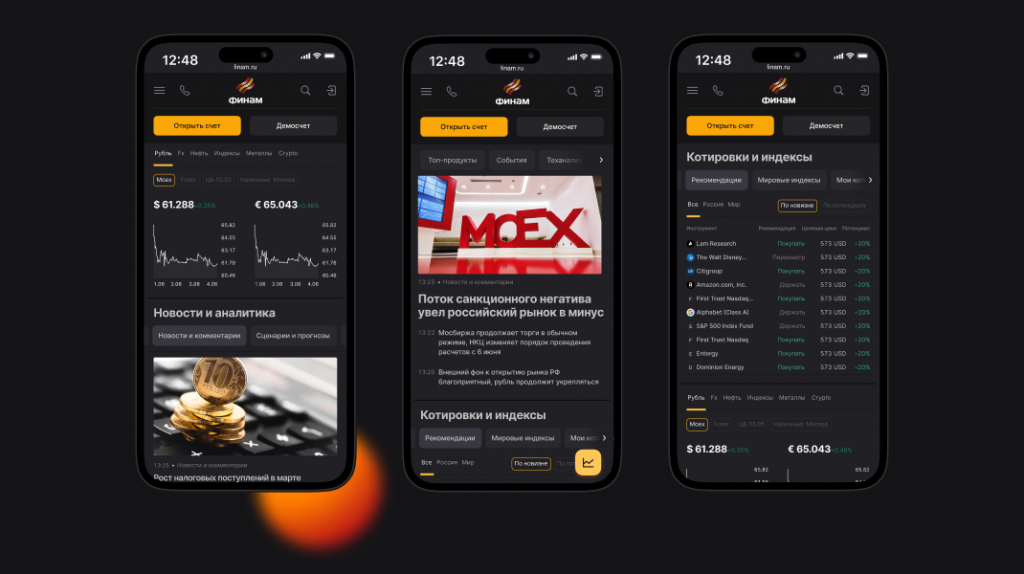
«Финам.ру»

Главная страница «Финам.ру»

Мобильная версия «Финам.ру»
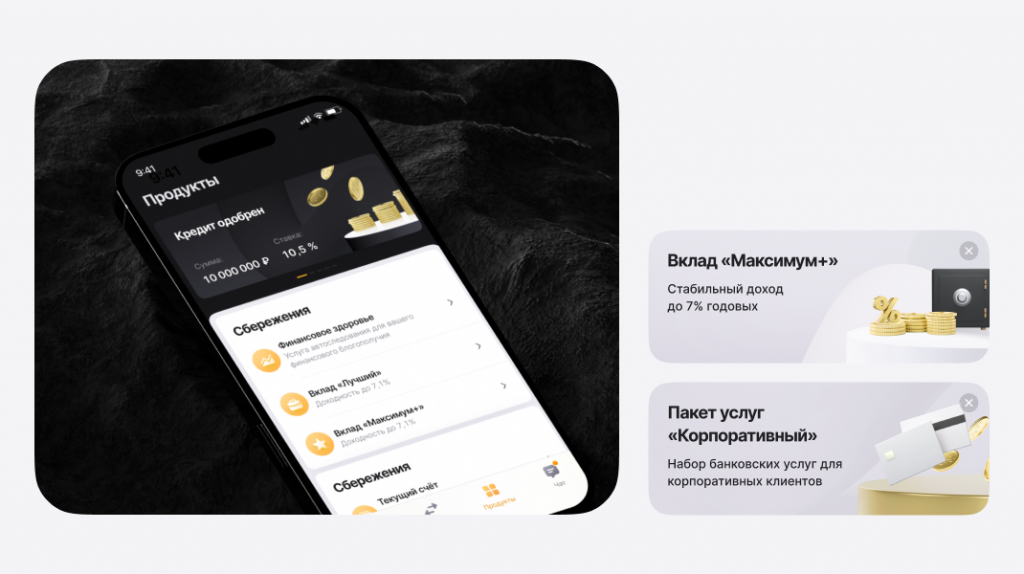
Мобильное приложение банка «Финам»


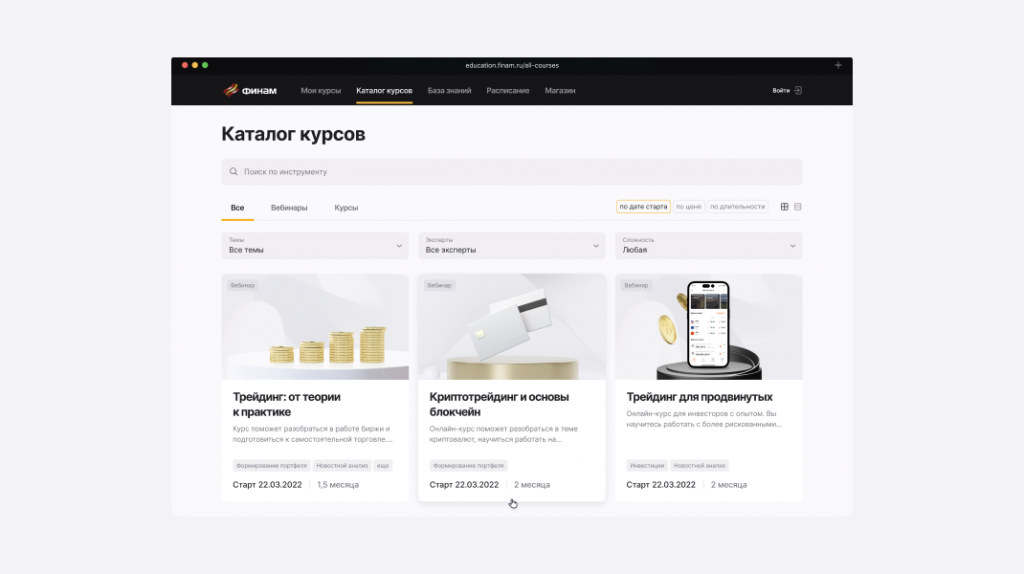
Учебный центр «Финам»

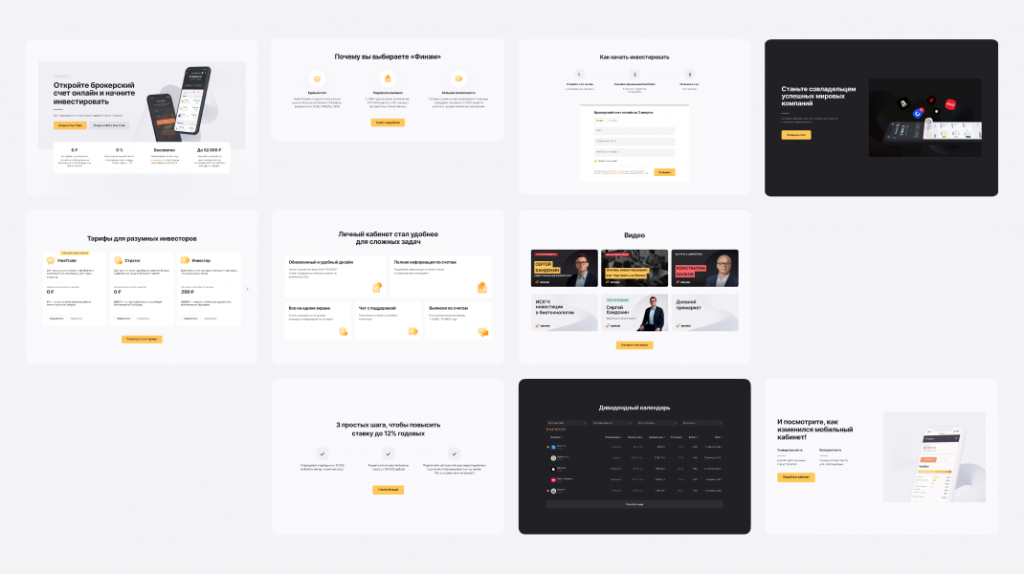
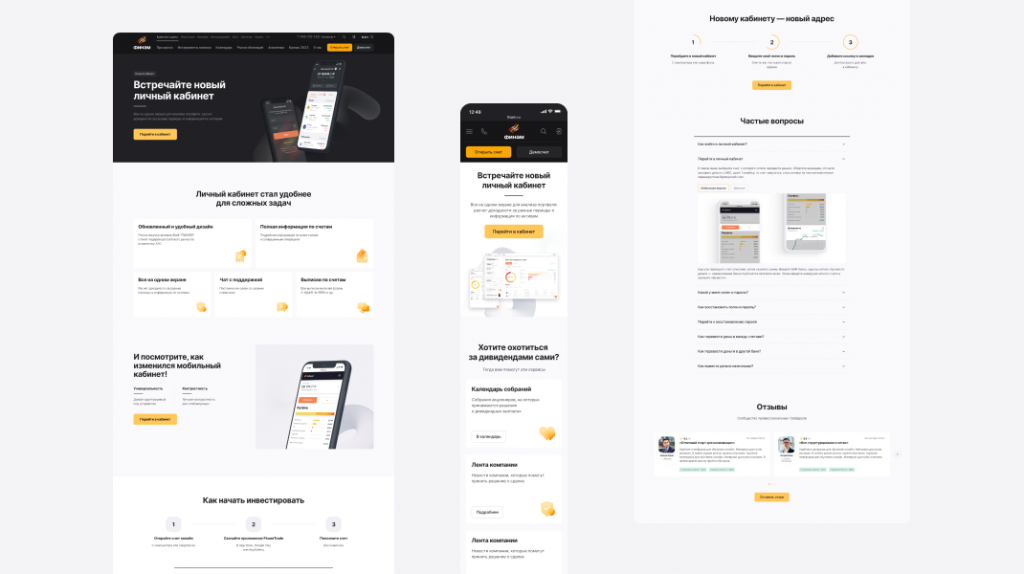
Конструктор лендингов

Варианты блоков, из которых можно собирать лендинги.

Какие проблемы снимает UI Kit
- Экономит время команды: не нужно придумывать и создавать элементы с нуля.
- Упрощает согласования макетов. Как должен выглядеть той или иной баннер? Как его расположить? Какой использовать цвет? Всё это уже решено в UI Kit.
- Новым членам команды не нужно долго погружаться в продукт.
Мы уверены, что это поможет командам «Финам» продолжать развивать и создавать удивительные и полезные продукты, находясь на передовой в мире финансов и технологий
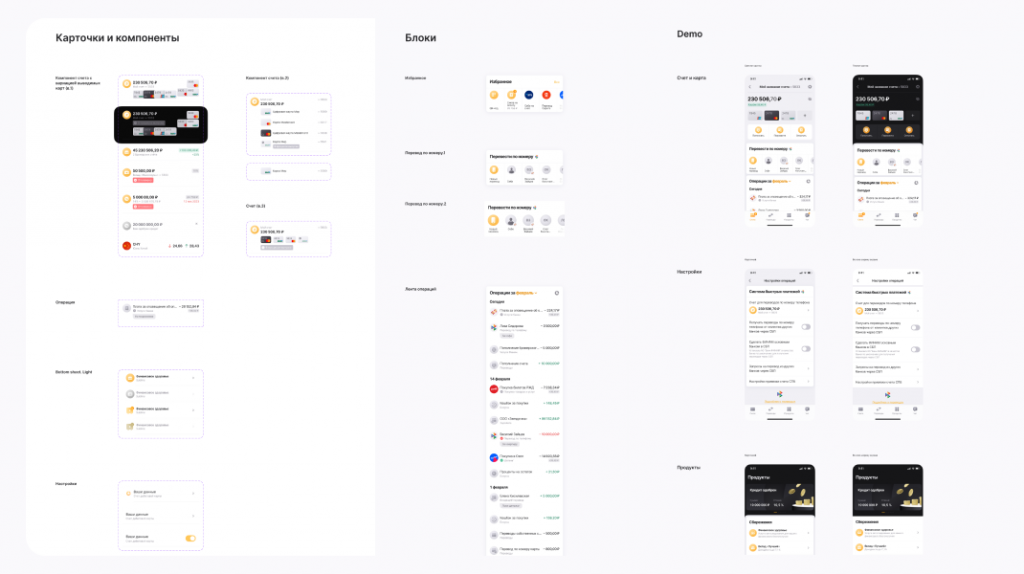
Создание дизайн-системы
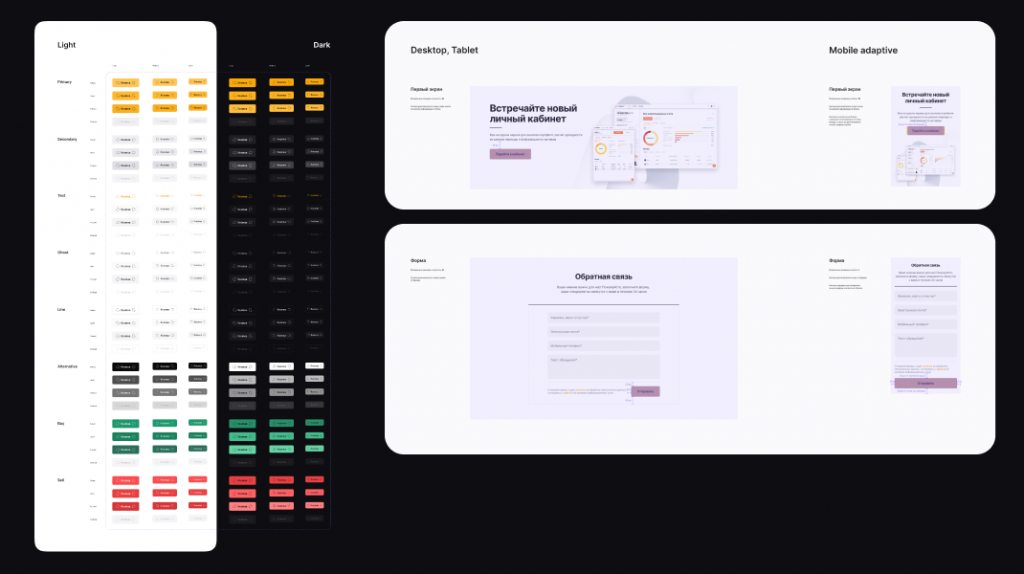
- стили типографики и палитры цветов;
- принцип построения иконок;
- компоненты кнопок;
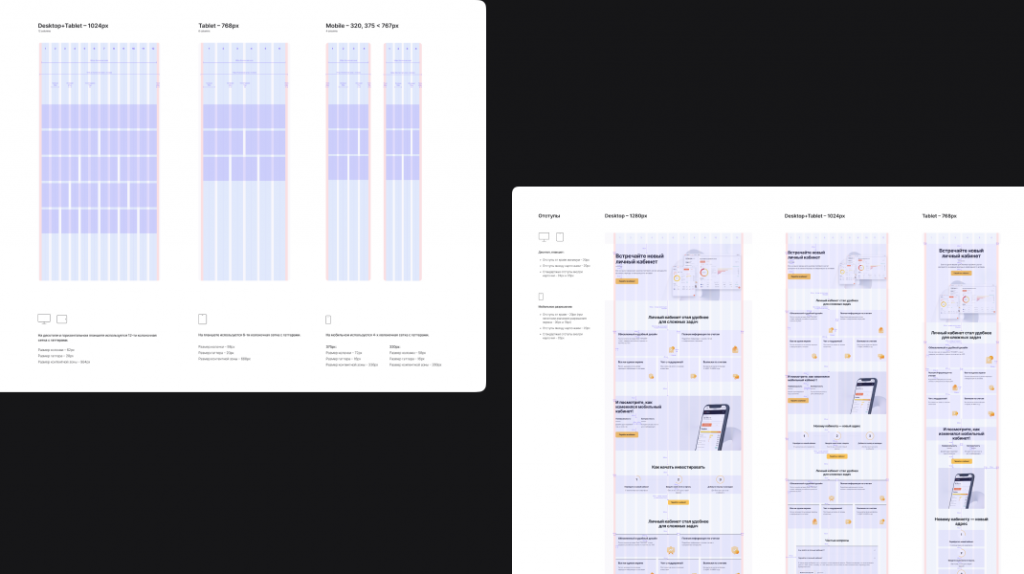
- модульные грид-системы;
- готовые контентные блоки, из которых можно собирать страницы и лендинги.

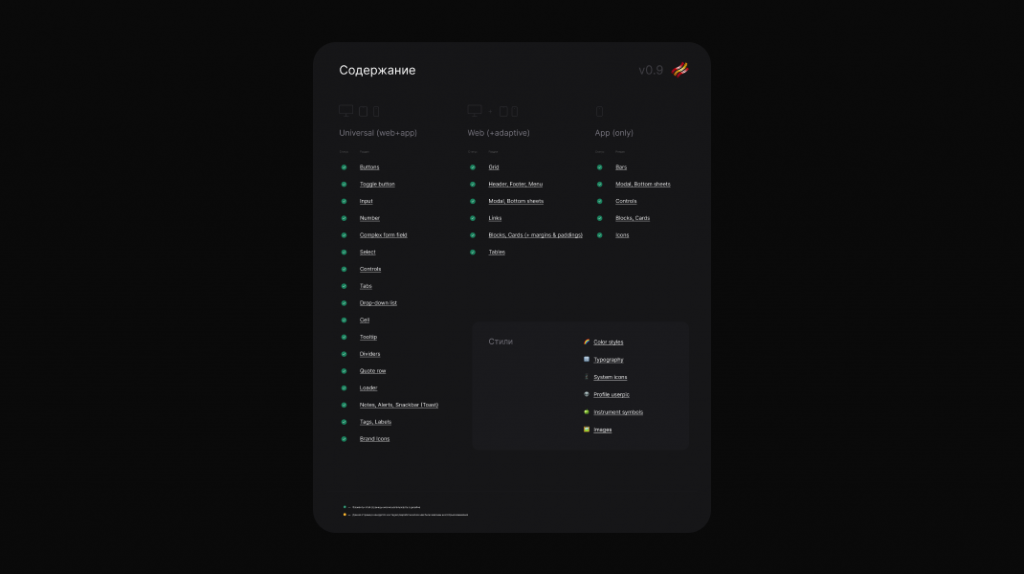
Навигация по содержанию всех компонентов дизайн-системы.




Кроме того, мы стали выглядеть элегантно и более профессионально, нам доверяют, и новый стиль на это качественно повлиял. Результаты A/B-тестов показали, что на новый дизайн пользователи реагируют гораздо лучше. У нас повысились показатели узнаваемости, вырос органический трафик по всем продуктам. Конечно, это всё совокупность факторов и плоды большой и разной работы. Но можно сказать точно, что новая дизайн-система стала пазлом, которого нам не доставало. Картина сложилась.
Бонус: два совета, как интегрировать новый дизайн, не шокируя пользователей
В итоге мы хорошо подготовились к изменениям, поэтому их интеграция прошла и до сих пор проходит очень хорошо. Секрет успеха в этом случае — в предварительном исследовании.
Совет № 2:
А если редизайн происходит резко, то нужна опция отката на старую версию. У нас был проект редизайна сайта «Комсомольской правды» с гигантскими цифрами посещаемости по России. Мы запустили новый дизайн как раз с возможностью откатиться на старый. И всё равно получили волну негативных комментариев. Мы их, конечно, собирали и анализировали, но по большей части это было обыкновенным неприятием нового. И это нормально. Поэтому какое-то время еще можно было пользоваться старой версией сайта, но потом ее отключили. В итоге после редизайна у заказчика сильно выросла конверсия, глубина просмотров и общая посещаемость.
В любом случае нужно общаться с пользователем, задавать вопросы о новом дизайне, просить его оценить. Такой диалог делает переход легче, потому что пользователь чувствует, что о нем заботятся и его мнение важно. Ну и возможный негатив направляется не прямо в вашу сторону, а в такие опросы.
Результаты
- Вместе с командой «Финам» создали единый визуальный стиль компании и обновили дизайн ее цифровых продуктов.
- Разработали четкое пособие для создания новых продуктов в единой стилистике, наполнили его новыми элементами и собрали всё в UI Kit.
- Проект получил награду Tagline 2023 — крупнейшей Digital-премии в Европе.


