
Задача
Перезапустить сайт крупной сети торговых центров. Придумать новый визуальный язык и повысить эффективность сайта для бизнеса.
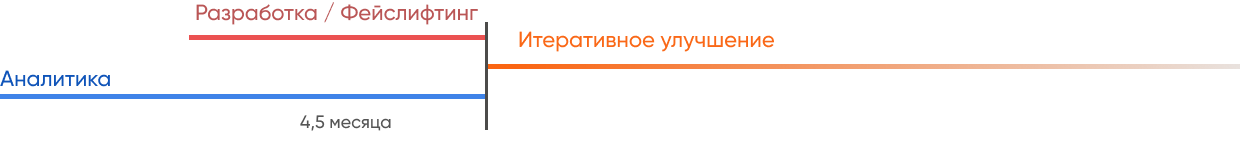
Схема работы
Два потока: разработка и исследования
Чтобы сэкономить время заказчика и быстро выпустить готовый продукт, мы запустили два параллельных потока задач. Начали с аналитики и большого исследования, потом подключили разработку и сделали редизайн с адаптивом и новым «look & feel» — фейслифтинг сайта.
По результатам исследования, мы получили большой бэклог по доработке сайта, который итеративно внедрили в уже переработанный, адаптивный проект.

Дизайн и digital-стратегия
Мы сделали три подхода, три разных дизайн-концепции.
Первая, с которой выиграли тендер, как часто бывает, не была использована в реальной работе.
Концепция №1/ Тендерный вариант
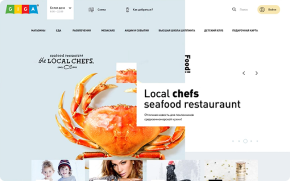
Первую дизайн-концепцию мы нарисовали, не зная нюансов проекта. Наша цель — нащупать новый визуальный язык, понять, на каких принципах мы будем работать дальше. Как упростить подачу и сделать адаптив.







Дизайн основан на блочной структуре, которую очень просто адаптировать под любой экран. Она отлично работает со всем многообразием контента. Новый визуальный язык с большими цветными заливками. Сетка живая, элементы перестраиваются с микроанимацией.

Наш ход мысли оказался верным — мы выиграли тендер с этим вариантом.
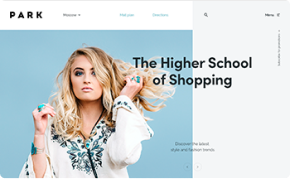
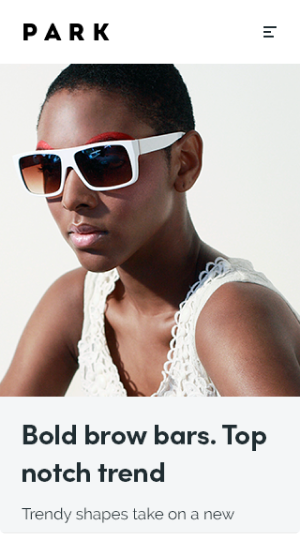
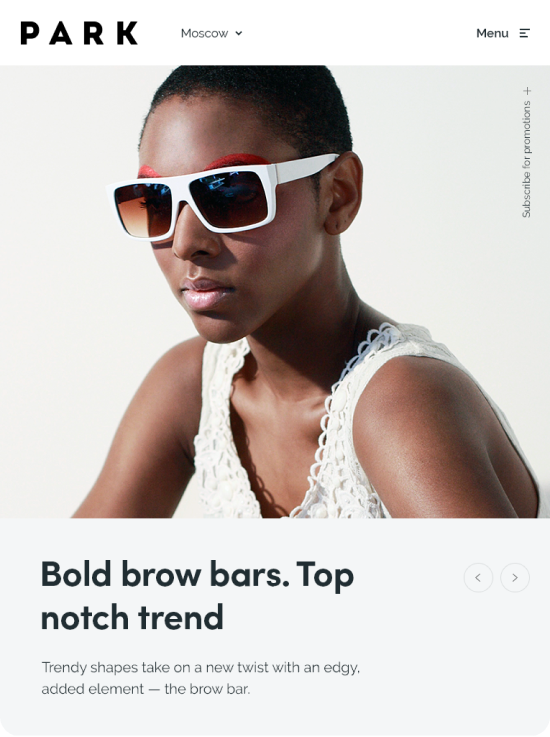
Концепция №2/ Мода и минимализм
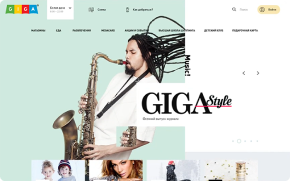
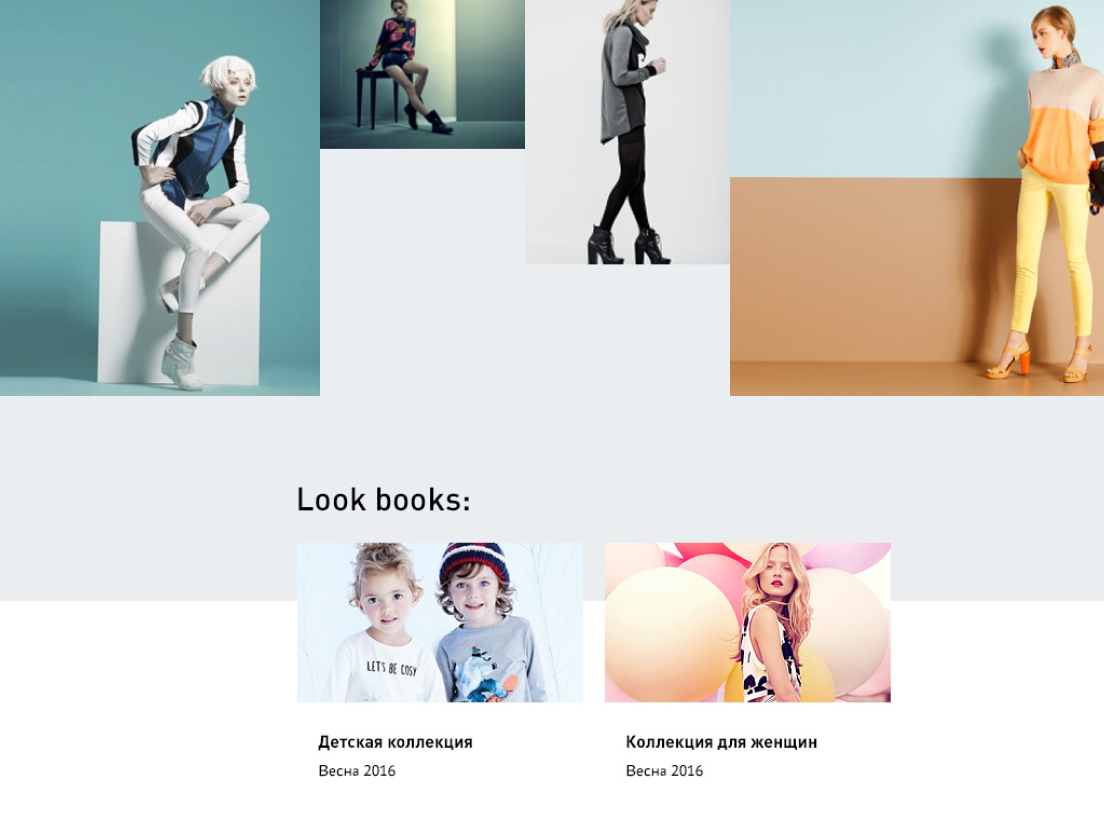
Второй подход с новыми цветами и другими ценностными установками. С акцентом на моде, брендах и предельном минимализме — весь фокус на визуальный контент.
Мы сформулировали три главных принципа дизайна проекта:
Универсальность / Динамичность / Адаптивность
Новые вводные от бренда — скандинавские цвета.








Автор концепции Евгений Новажеев позже выложил ее на Behance и получил награду Featured work in Interaction/UX UI
Посмотреть на BehanceВ этой концепции мы зашли слишком далеко. Очень минималистично, слишком модно. Тогда мы упростили и сделали еще один подход, который уже сработал и был принят клиентом.
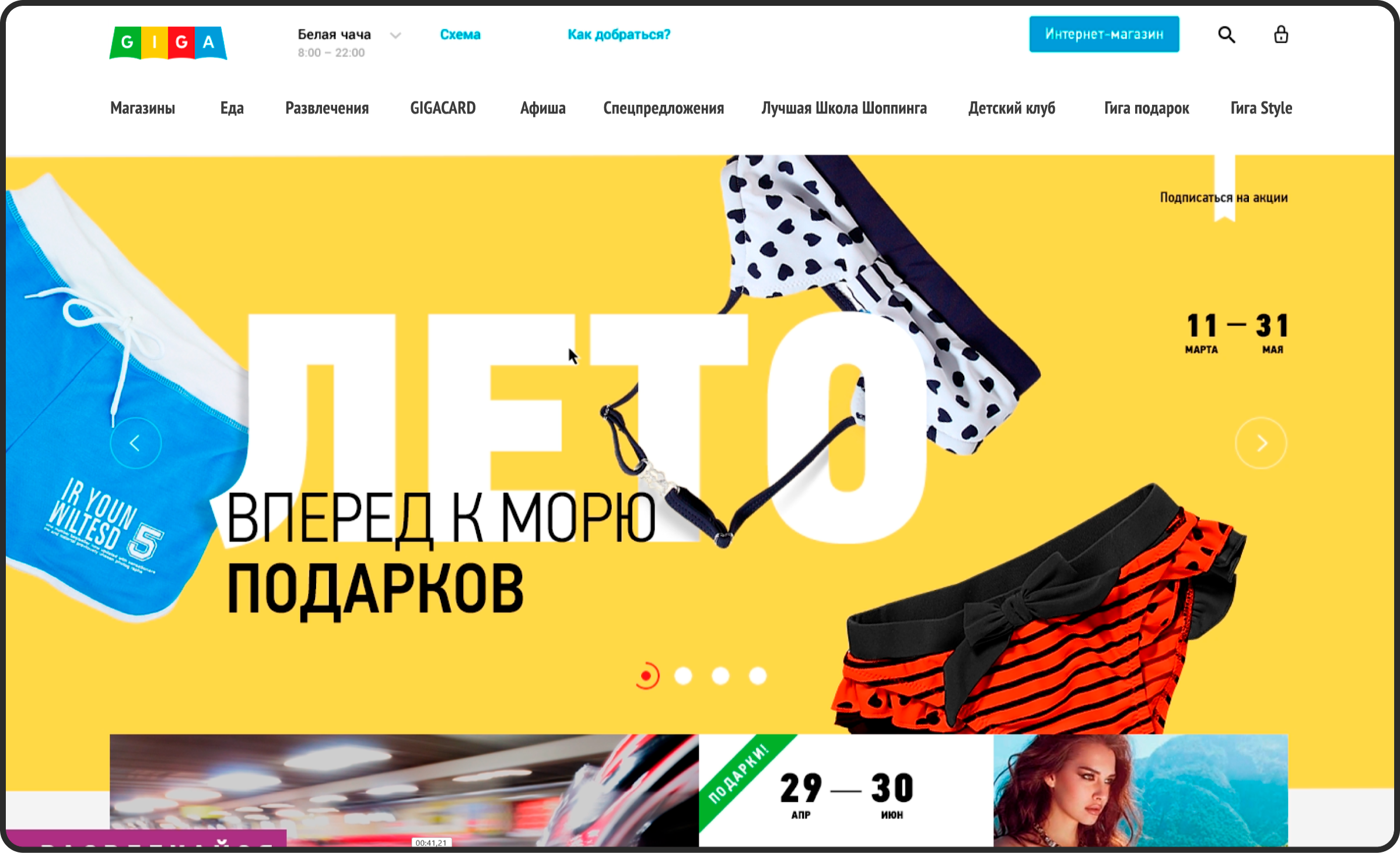
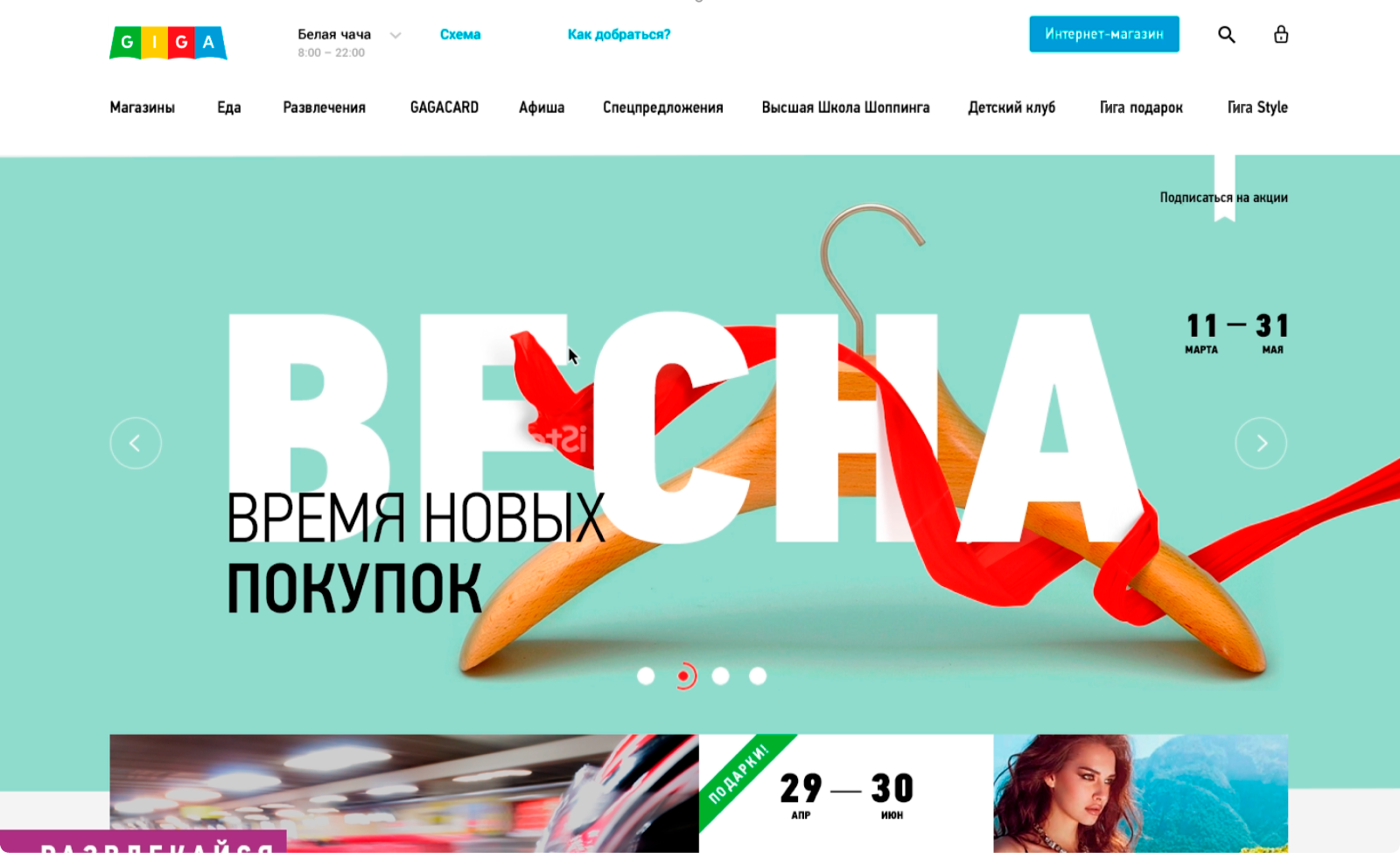
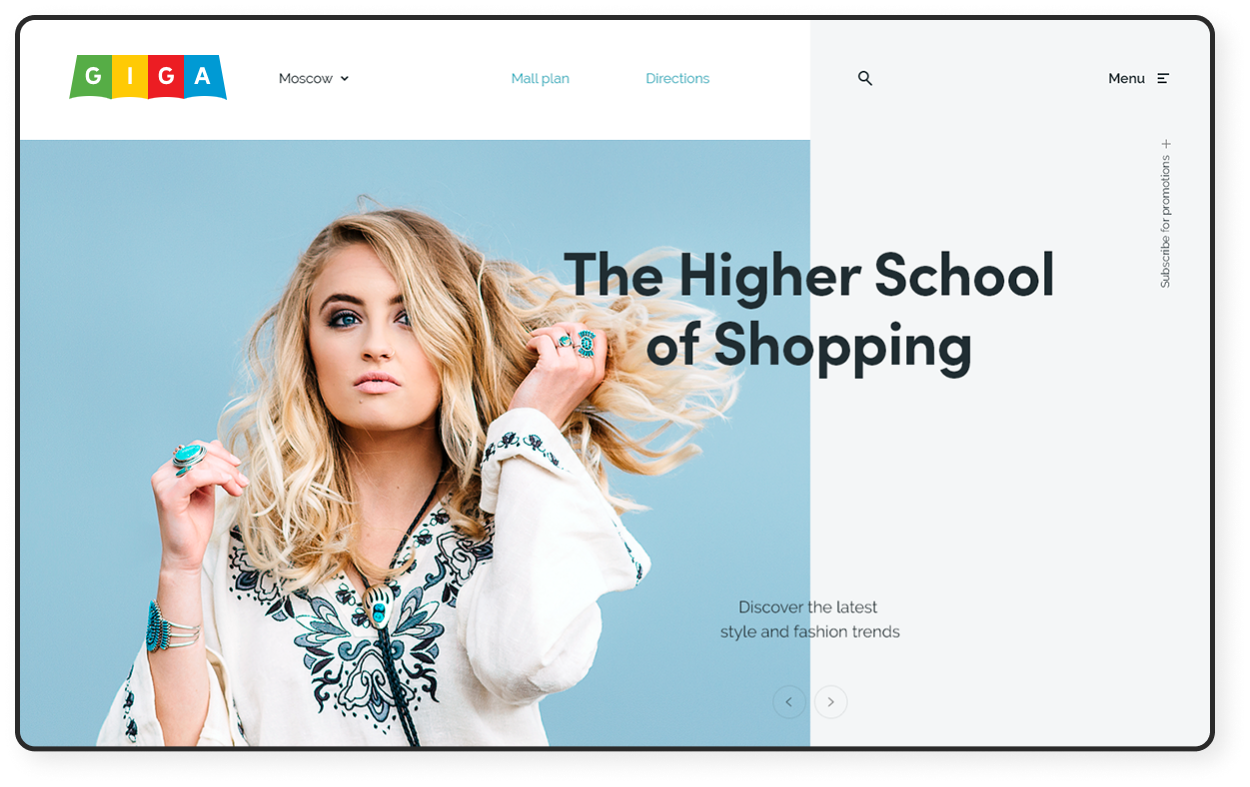
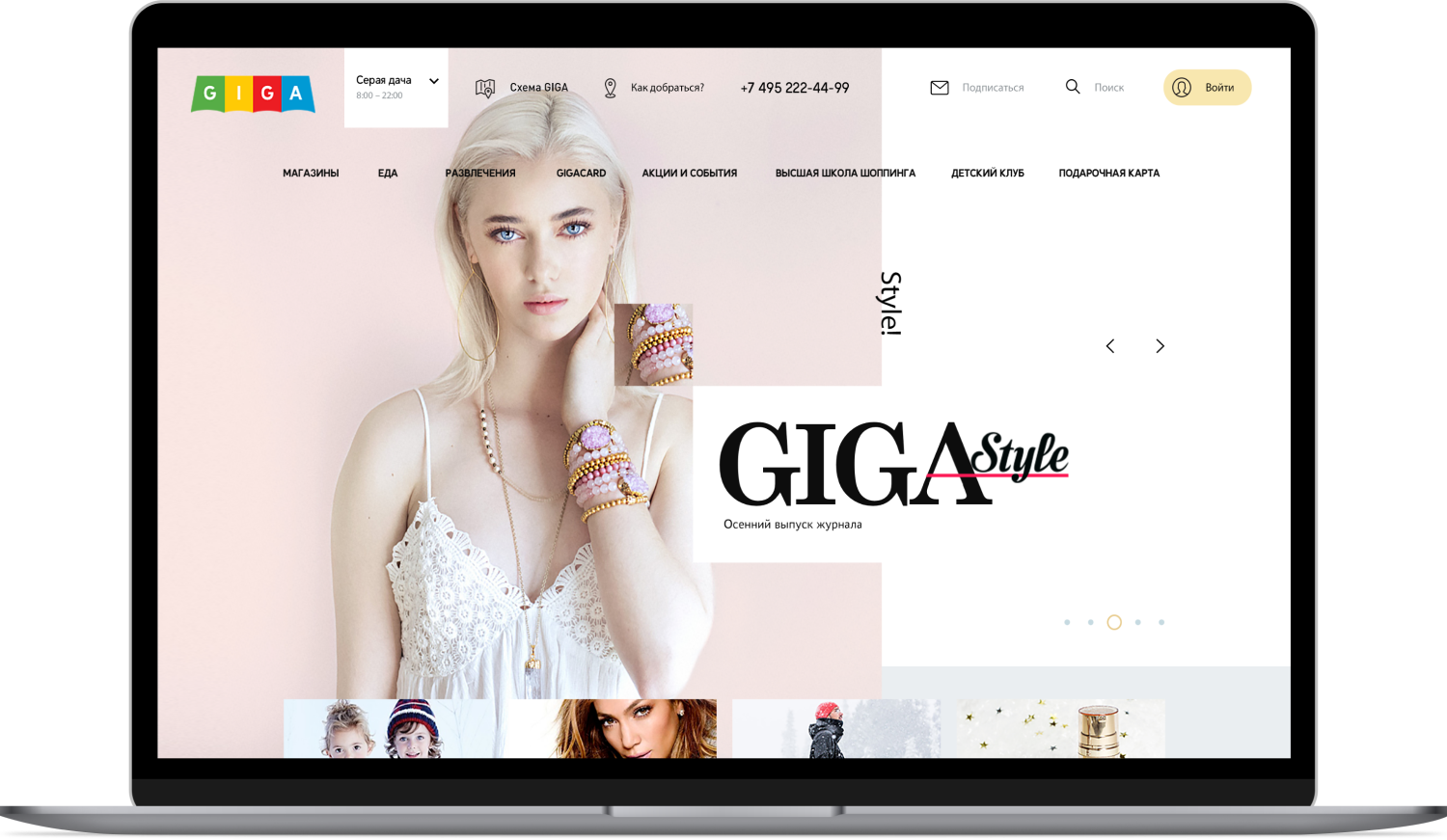
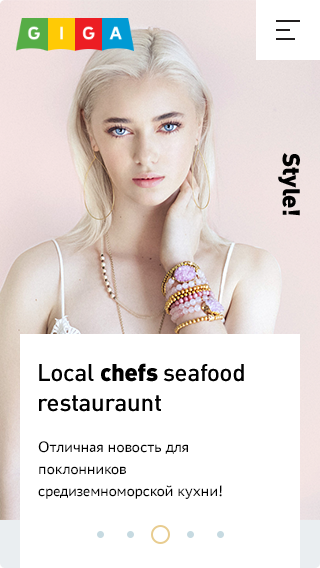
Концепция №3/ Баланс
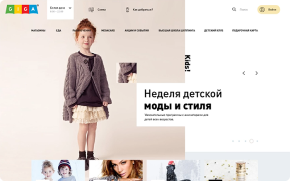
Третья концепция впитала весь опыт первых подходов и новые вводные от клиента, а также первые результаты работы команды аналитиков. Была принята клиентом и пошла в работу. Арт-директору удалось найти баланс и нащупать модный образ, оставаться актуальным, оставаясь ближе к аудитории.





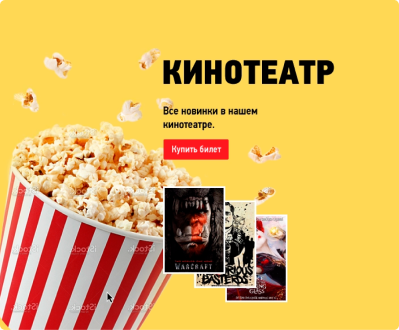
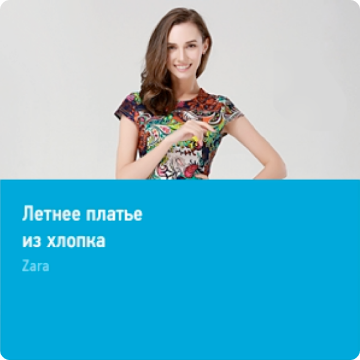
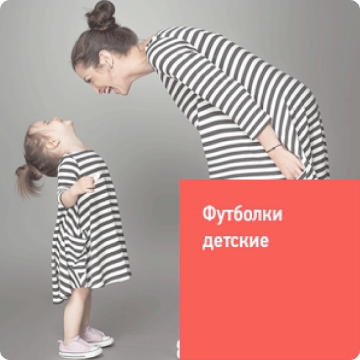
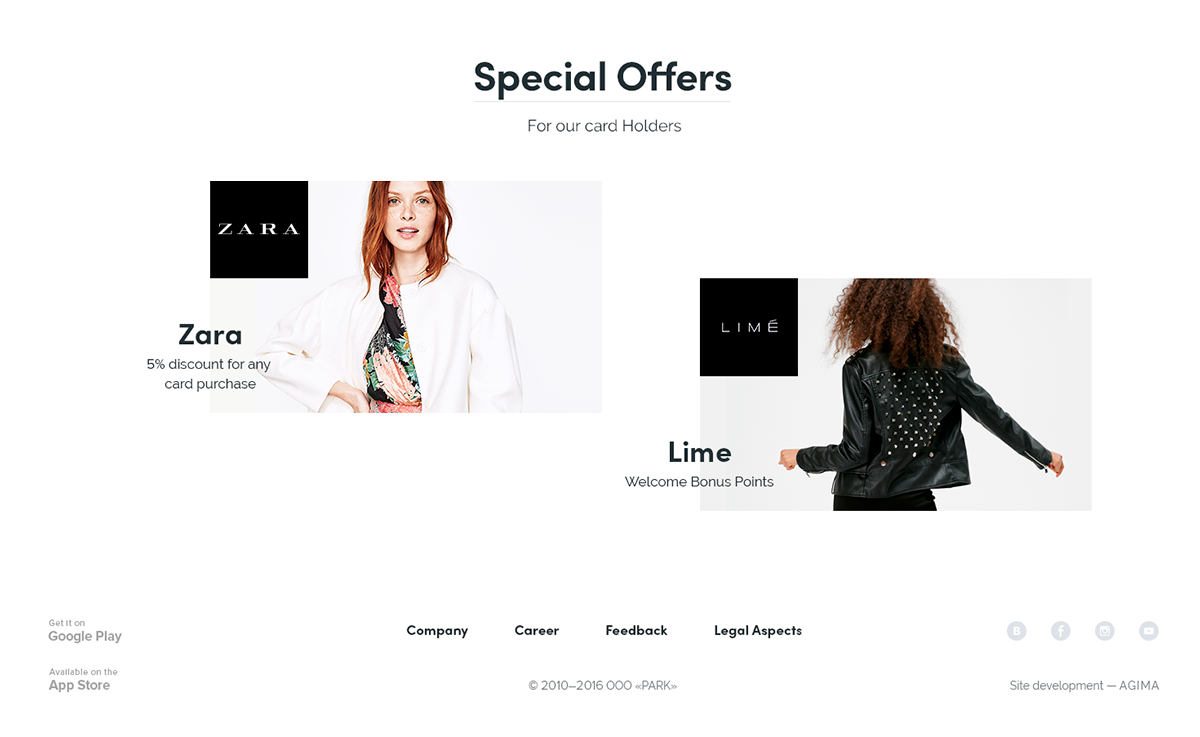
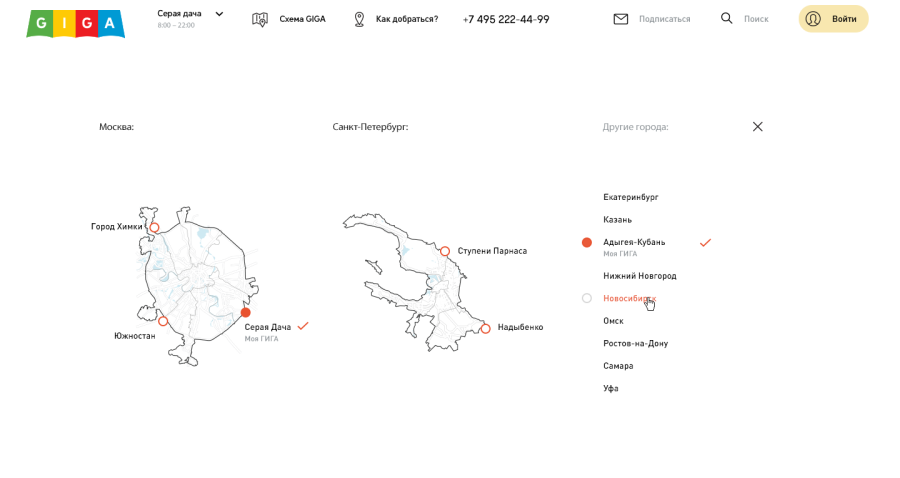
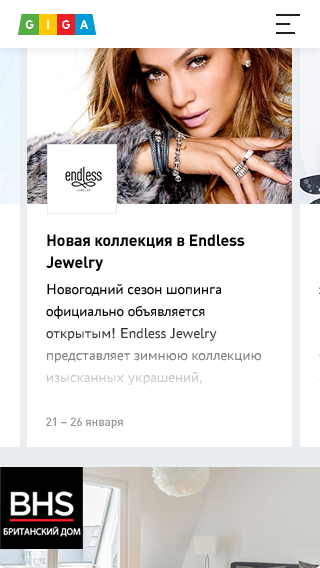
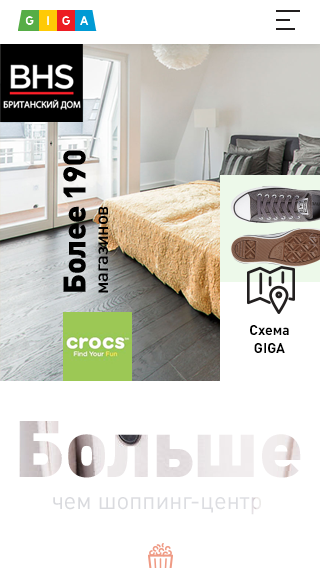
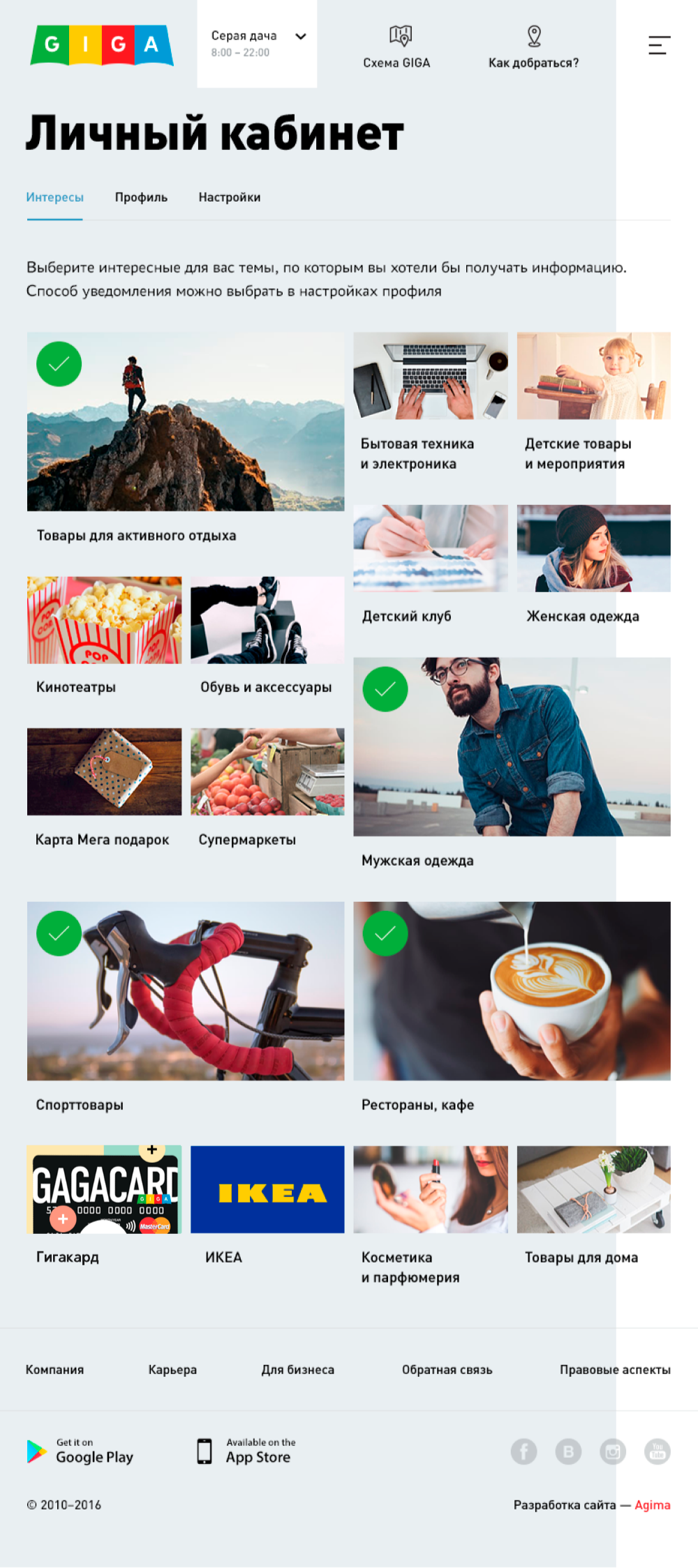
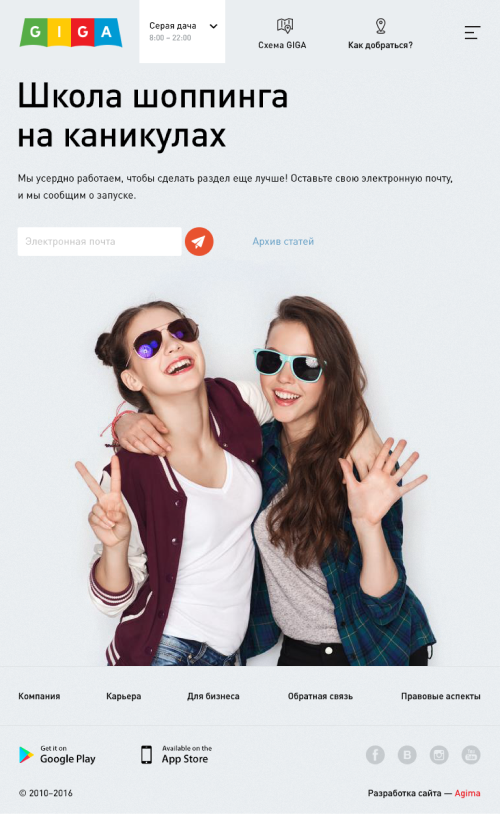
Еще из первого концепта у нас остались большие цветные заливки, но подход стал проще — один баннер, одно послание, один образ. Нет китча, мельтешения. Также эта система отлично маштабируется на любых экранах. Тут же появилась новая система навигации и удобный поиск торгового центра на панели, выезжающей сверху на весь экран.



Мы сделали акцент на легкость работы с контентом и его гармоничное сосуществование. В каждом торговом центре сотни брендов, а это разные стили и образы. Отсюда появился ритм сетки
с разрывом, разные
форматы тайлов и четкие требования
к
оформлению.
Фэшн проник и в изначально сервисные разделы, склеивая сайт в визуально неразделимый монолит.







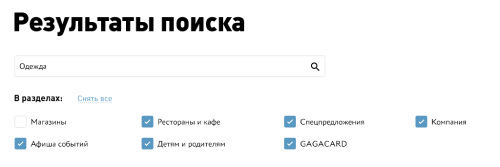
В рамках исследования мы прошли весь путь покупателя: от желания поехать в магазин до распаковки и примерки дома купленных товаров. Исходя из результатов исследования, мы доработали необходимый функционал на сайте. Например, мы узнали, как люди ищут магазины — и в поиске появились полезные фильтры. Узнали, какие проблемы бывают в работе с ко-брендинговой банковской картой — перестроили дизайн раздела.
Данные исследований вдохнули жизнь в дизайн — стало понятно где, что и как изменить, подчеркнуть, акцентировать.

Гайдлайн
Работая над сайтом, мы сформировали образ, который нужно было транслировать на другие платформы. Все правила оформления мы описали в гайдлайне по подготовке материалов в digital: ведение соцсетей, креативные месседжи, оформление мобильного приложения и многое другое.
Исследования
Параллельно разработке запустили исследование клиентского опыта. В исследовании мы прошли весь путь покупателя: почему он захотел поехать в торговый центр, как добирался, как перемещался между магазинами, как возвращался. Каждый из этих этапов оказал влияние на сайт: на контент, навигацию, функционал.
Для сбора данных о поведении на сайте сделали детальную разметку Google Analytics, в которой внедрили расширенную электронную торговлю. Так, мы считали список магазинов или кафе товарным блоком электронной торговли, а карточку магазина или кафе — карточкой товара. Это позволило использовать готовую структуру отчетов Google Analytics, а не создавать множество одинаковых событий.
После сбора данных мы знали о пользователях много: какой процент доскролливает до времени работы, сколько человек отправили форму с авторизацией, какие ошибки были на стадии регистрации и так далее. Все эти данные, впоследствии, мы проанализировали и использовали для количественной приоритизации бэклога.

Чтобы узнать еще больше о сегментах клиентов и задачах, которые они решают, запустили опрос на сайте и параллельно вышли в поля для сбора данных об офлайн-аудитории.
5 000
Ответов в онлайн-опросе
1 000
Ответов на вопросы офлайн в центрах
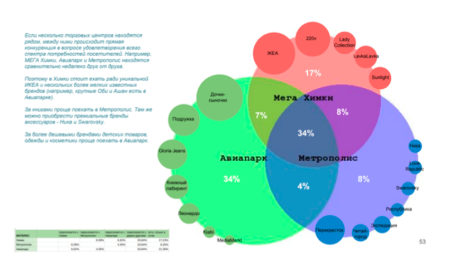
Для того чтобы качественно провести офлайн-опрос и собрать настоящие данные без каких-то потерь мы выбрали несколько центров и пошли изучать их посетителей. Сначала замерили кто, во сколько и в какие дни недели заходит в каждый из основных входов — получили срез аудитории. После своими силами опросили 1000 человек по полученным из среза сегментам. После рекрутировали представителей сегментов и вместе с ними ездили в центры, ходили за покупками и в кафе, вместе смотрели кино и ездили на маршрутках.
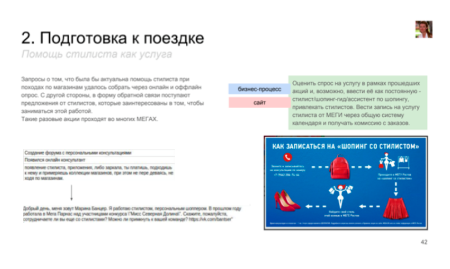
Для того чтобы эти данные было удобно использовать всей команде, — описали персоны и составили CJM для каждой из них. Мы многое узнали о логике покупателя, его привычках проводить время и потребностях.
На этом этапе у нас появилась масса инсайтов о том, что можно было бы изменить не только онлайн, но и офлайн.
Только «выход в поля» позволил увидеть боль, возможности, реальную специфику посетителей и их взаимодействия с центрами.

Я хожу сюда как в магазин у дома за молоком и булочками к чаю, много не трачу и все эти бренды и фешн мне вообще не интересны

Я хочу сдавать покупки в одном месте, а не бродить по всему центру все эти километры между магазинами! Это утомляет.

Представляете, парковка для инвалидов всегда была закрыта на замок, в нее вообще нельзя было попасть!

А я не знал, что карта торговых центров может быть не только кредитной, но и дебетовой...
Юзабилити-тестирование
На основании знания о поведенческих сегментах мы рекрутировали представителей аудитории на юзабилити-тестирование сайта и на включенные наблюдения. По результатам мы выявили набор интерфейсных проблем для последующего исправления. Включенные наблюдения дали информацию о том, как пользователи взаимодействуют с ГИГОЙ офлайн, какой информации или функционала не хватает на сайте для решения офлайн-задач.
Из включенных наблюдений узнали, как люди готовятся к поездке в ТЦ, выбирают маршрут, приезжают, гуляют по магазинам, покупают себе матрас и везут его с доставкой домой. Мы поняли, что нужно сделать лучше и на сайте, и в торговых центрах, чтобы пользователям было удобно совершать покупки онлайн и офлайн.



Все данные в итоге мы свели в 200-страничный отчет. В нем было описание всех сегментов пользователей, шагов клиентского опыта и рекомендации для бизнеса. Мы описали все боли, которые нам удалось выявить.
На основании данных из отчета мы создали приоритезированный бэклог и затем работали по нему, итеративно улучшая продукт.
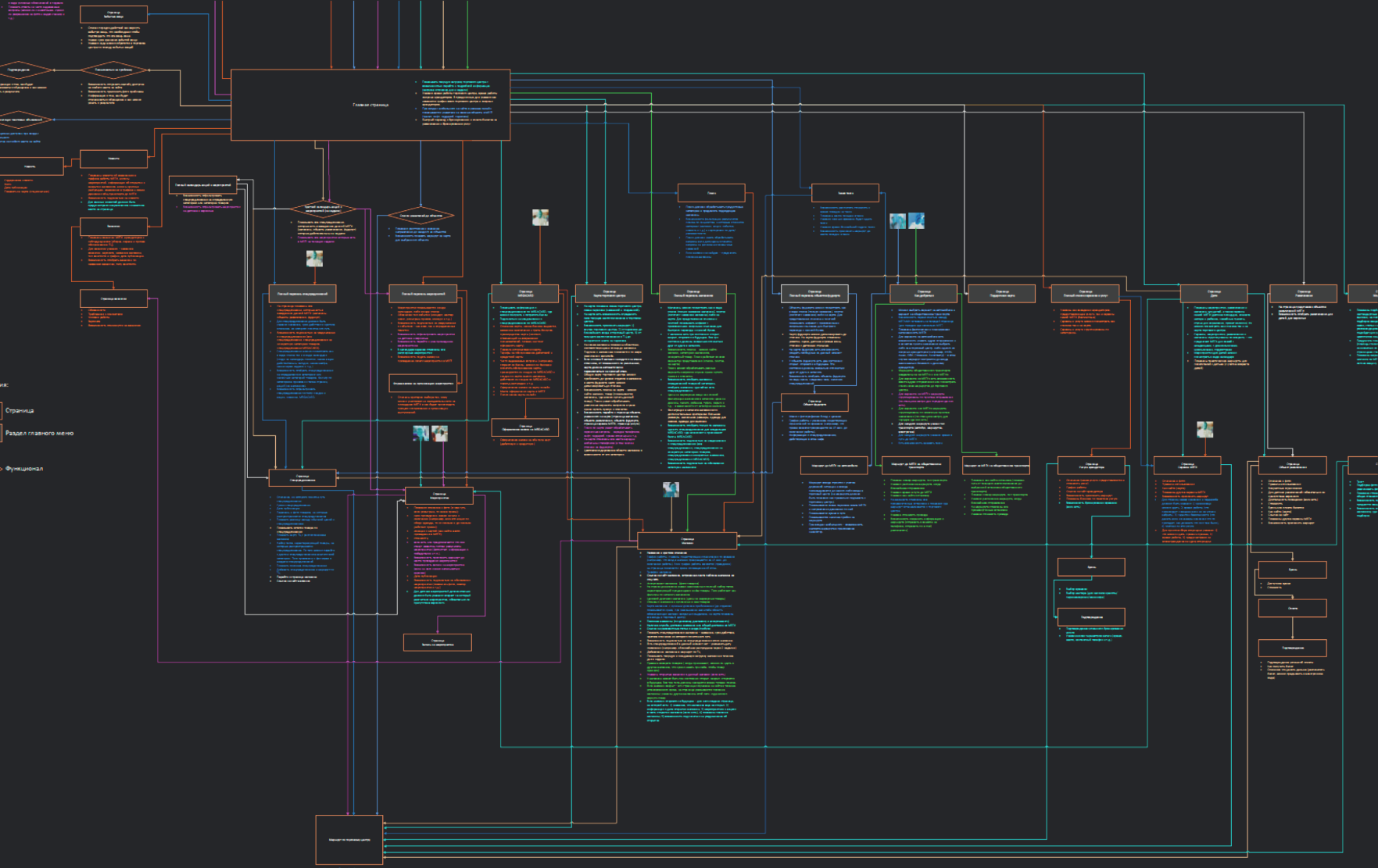
Разработка / Rest API
Мы сделали единую шину для мобильного приложения и инфокиосков. Таким образом, обновленный сайт стал мастер-датой нового мобильного приложения. С помощью шины из сайта в приложение попадает информация о магазинах, акциях, авторизациях и другие данные.
Мы быстро перезапустили сайт, сделали все интеграции, перенесли контент и научили подрядчиков работать с данными в новой системе. Для такого бесшовного перехода мы написали 200-страничное руководство для контентной команды заказчика и внешних подрядчиков.
Переход со старого сайта на новый прошел безболезненно как для компании, так и для ее клиентов.
Результаты
- Новый сайт с современным адаптивным дизайном
- Приоритизированный бэклог задач, построенный на основе реальных потребностей и барьеров покупателей
- Гайдлайн для всех digital- и офлайн-коммуникаций (социальные сети, баннеры, рассылки и проч.)
- Rest API, универсальная шина для мобильного приложения
Над проектом работали
-
Виталий Дощенко
Руководитель проектного офиса
-
Татьяна Болдырева
Руководитель проекта
-
Мария Кинаш
Руководитель проекта
-
Денис Шепелев
Арт-директор
-
Евгений Новажеев
Дизайнер
-
Дмитрий Бубонец
Моушен директор
-
Олег Рудаков
Ведущий веб-аналитик
-
Кирилл Бушев
Ведущий веб-аналитик
-
Артем Кулбасов
Web-аналитик
-
Мария Крутько
UX-аналитик
-
Юлия Суворова
Ведущий UX-аналитик
-
Виталий Болатаев
UX-аналитик
-
Ольга Черникова
UX-аналитик
-
Ильяс Базаров
UX-аналитик
-
Артем Гриценко
Проектировщик
-
Андрей Колоденскийй
Проектировщик
-
Иван Мищенко
Team Leader разработки
-
Роман Кондрашов
Php-разработчик
-
Евгений Бабурин
Php-разработчик
-
Егор Кададинский
Php-разработчик
-
Игорь Яковлев
Frontend-разработчик
-
Дмитрий Соболь
DevOps
-
Дарина Гордеева
QA Team Leader
-
Ирина Елсукова
QA-инженер
-
Анна Коротаева
QA-инженер
-
Иван Косарев
Тестировщик автоматизатор
-
Сергей Король
Копирайтер
